Bab 4: Memilih Tema WordPress
Buat informasi saja, WordPress memiliki 6.000+ tema gratis yang telah dirancang professional dalam database mereka. Anda bisa menjelajahinya seperti seorang anak kecil di dalam toko permen.
Website Anda masih kosong, Anda perlu membuat beberapa halaman, seperti halaman depan (home), tentang, kontak, dsb.Juga, Anda perlu memilih tema website. Di langkah 4 ini, saya juga akan pandu Anda memilih tema WordPres terbaik untuk apapun kebutuhan Anda.
Bagaimana Caranya Memilih Tema?
Akses tema gratis WordPress
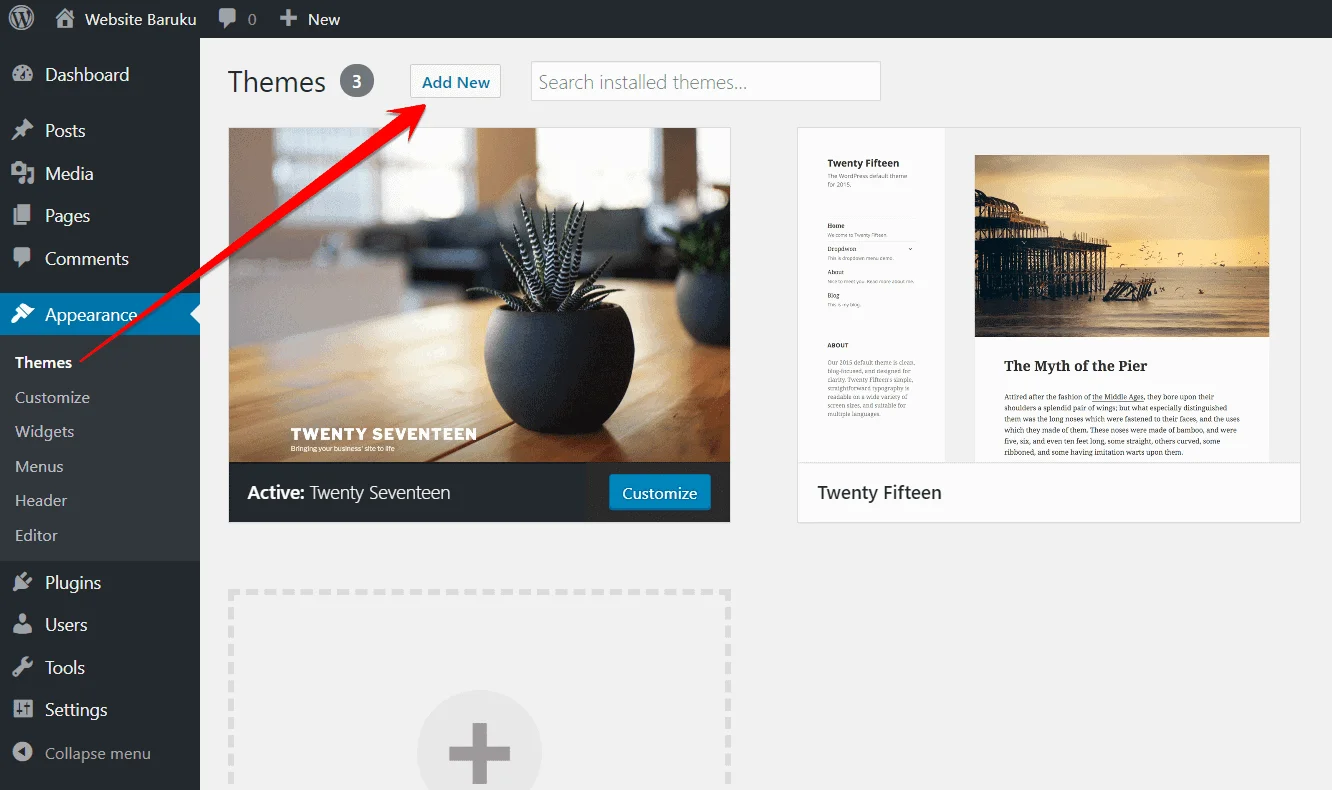
Klik Appearance > Themes dan klik tombol “Add New” untuk mengakses tema gratis yang ada di WordPress.

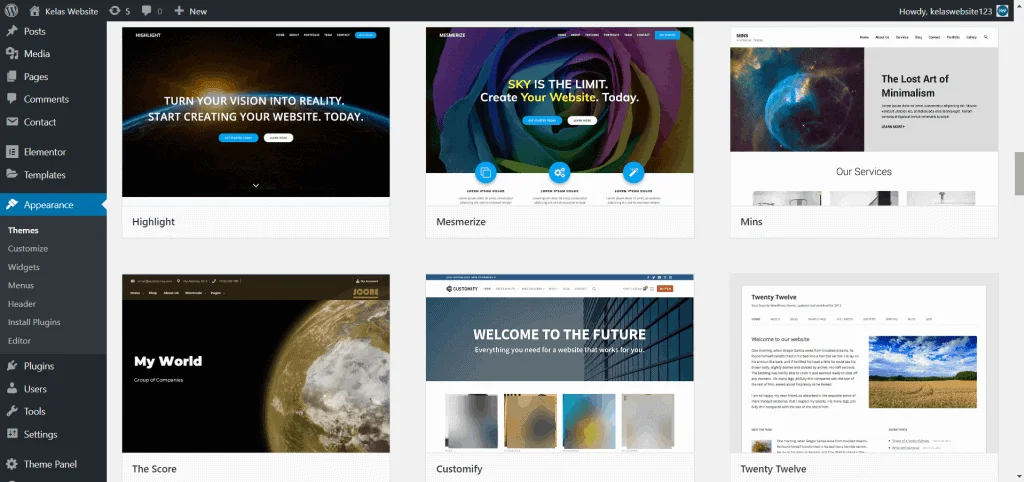
Dan boom! Anda memiliki akses ke lebih dari 6.000+ tema gratis WordPress!
Sekarang Anda bisa menelusuri berbagai pilihan tema seperti seorang anak kecil di toko permen.

Pilih tema WordPress
Sampai disini, saya perlu memberitahu Anda bahwa sebelum merampungkan panduan cara membuat website WordPress untuk pemula ini, saya sudah mencoba berbagai tema WordPress populer yang menurut saya mudah untuk digunakan bagi siapapun dan apapun tujuannya.
Tema-tema populer seperti:
- Astra (1 juta+ telah terinstall)
- OceanWP (700rb+)
- Kadence (100rb+)
- GeneratePress (400rb+)
- Blocksy (50rb+)
- Dan Neve (300rb+)
Setelah mencoba semuanya, saya sampai kepada kesimpulan bahwa, yang:
- Gratis
- Mudah digunakan untuk pemula
- Mudah dikustomisasi
- Cepat dan SEO friendly
Adalah Astra.
Note:
- Anda bisa memilih tema lainnya jika Anda mau. Tapi, rekomendasi saya tidak akan jauh-jauh dari 6 tema yang telah saya sebutkan diatas.
- Semua tema yang saya sebutkan diatas bentuknya adalah freemium. Artinya, Anda bisa menggunakannya secara free/gratis, tapi jika Anda ingin fitur yang lebih banyak, Anda harus membayar biaya untuk upgrade ke premiumnya.
- Astra dalam pengujian saya adalah tema gratis yang powerfull. Anda bahkan tidak perlu upgrade ke premium untuk membuat website yang bagus.
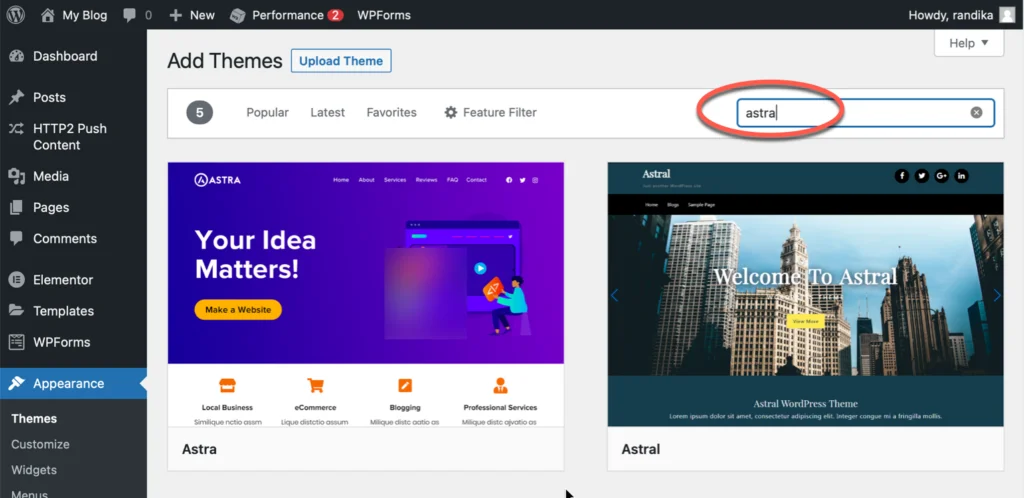
Anda bisa menambahkan tema Astra langsung dari dashboard WordPress Anda.
Ketik Astra pada kolom pencarian disebelah kanan atas.

Kemudian arahkan kursor Anda ke thumbnail Astra dan tombol install akan muncul.
Klik tombol “install” lalu “Activate”.
Dan begitu Anda klik tombol “Activate”, maka tema sudah aktif.
Great job!
Jika sudah Anda install, maka sekarang saatnya membuat koten halaman di website Anda. Konten di halaman-halaman seperti:
- Home
- Tentang Kami
- Layanan Kami
- Kontak Kami
- Blog
- Testimonial
Atau apapun halaman yang Anda butuhkan.
Bagaimana membuat halaman baru dan menambahkan artikel?
Faktanya, menulis konten di WordPress itu mudah.
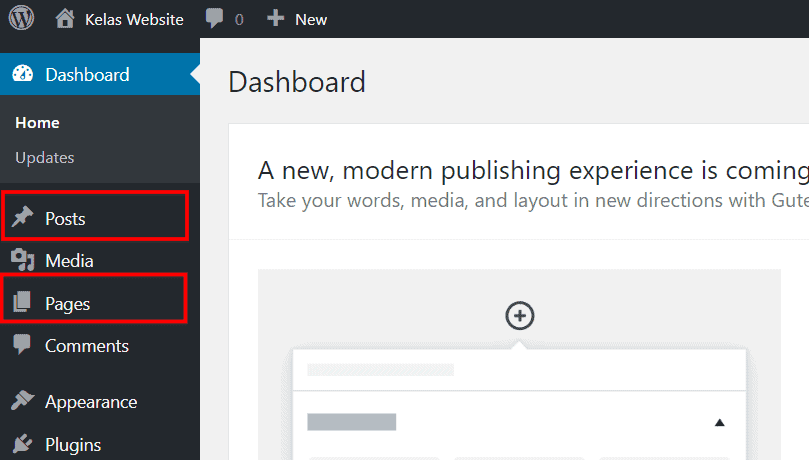
Tapi, ada yang perlu Anda ketahui sebelumnya, yaitu WordPress punya 2 tempat yang bisa Anda gunakan untuk menambahkan konten.
Ada Posts dan ada Pages.
Anda mungkin bertanya-bertanya:
“Mengapa ada 2 tempat? Lalu apa bedanya antara Posts dan Pages? (Penting untuk diketahui sebelum Anda lanjut ke tahap selanjutnya, jadi saya sarankan untuk tidak meloncati bagian ini).

Post dan Pages memang terlihat mirip, namun memiliki fungsi yang berbeda.
- Post digunakan untuk menerbitkan artikel yang sifatnya rutin di website Anda.
Sebagai contoh, jika Anda ingin menerbitkan artikel seminggu sekali atau seminggu dua kali, maka sebaiknya Anda menulisnya dalam bentuk Post. Selain itu, Post juga dapat dibagi berdasarkan kategori.
Katakanlah Anda memiliki website tentang berita, dan Anda mempunyai artikel-artikel tentang berita teknologi, berita politik, berita olahraga memanah, berita pendidikan, dan lain-lain.
Maka Anda dapat memasukkannya kedalam kategori agar lebih mudah dicari oleh pengunjung. Sebagai contoh, saya memasukkan artikel cara membuat website menggunakan WordPress ini dalam bentuk Post. - Sedangkan Pages sifatnya adalah tetap atau statis.
Halaman-halaman yang dibuat dalam bentu Pages tidak dapat dimasukkan dalam kategori. Contoh halaman yang biasa dibuat menggunakan Pages adalah halaman home, tentang kami, kontak kami, testimonial, produk kami, visi/misi, dsb.
Cara menambahkan Pages
Jika Anda ingin membuat halaman ‘Tentang Kami’, ‘Kontak Kami’, ‘Visi/Misi’, dsb maka Anda harus menulisnya dalam bentuk Pages.
Caranya sebagai berikut:
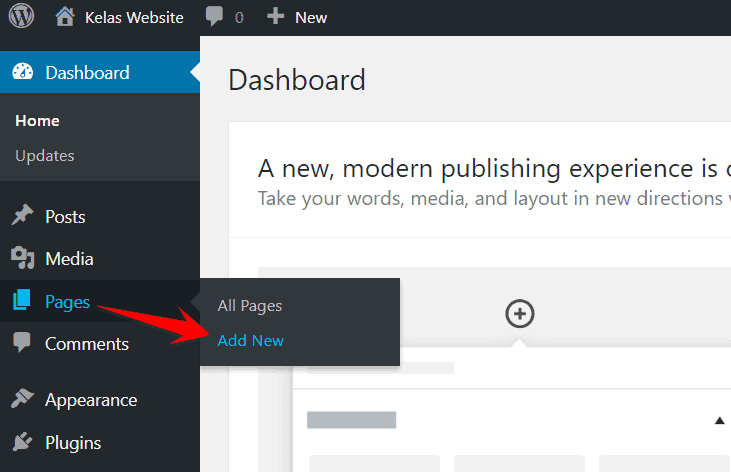
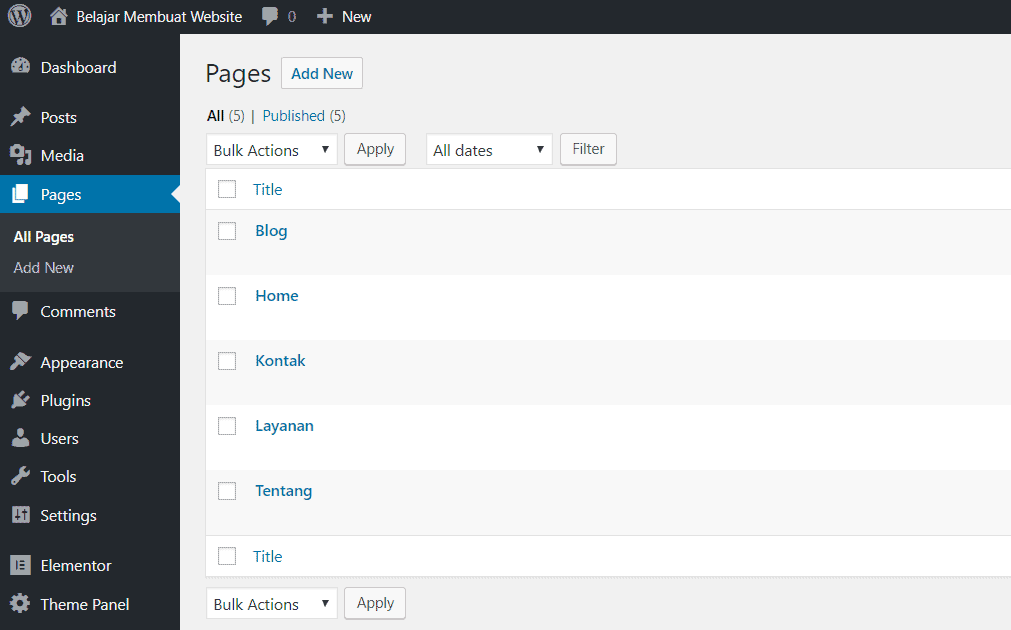
Di sidebar sebelah kiri pada layar Anda, klik Pages -> Add New.

Di sidebar sebelah kiri pada layar Anda, klik Pages -> Add New.
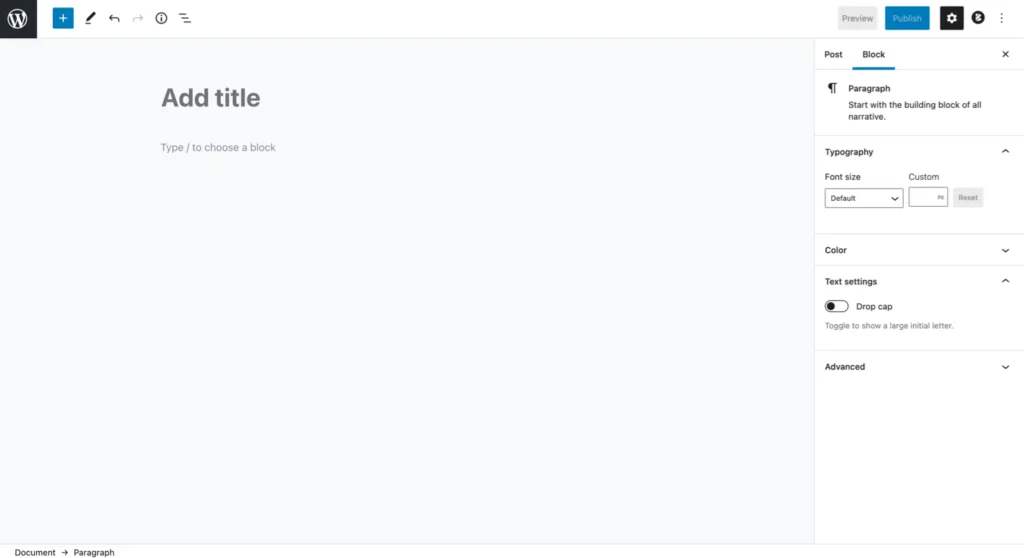
Dan ini adalah tampilan WordPress pages editor.

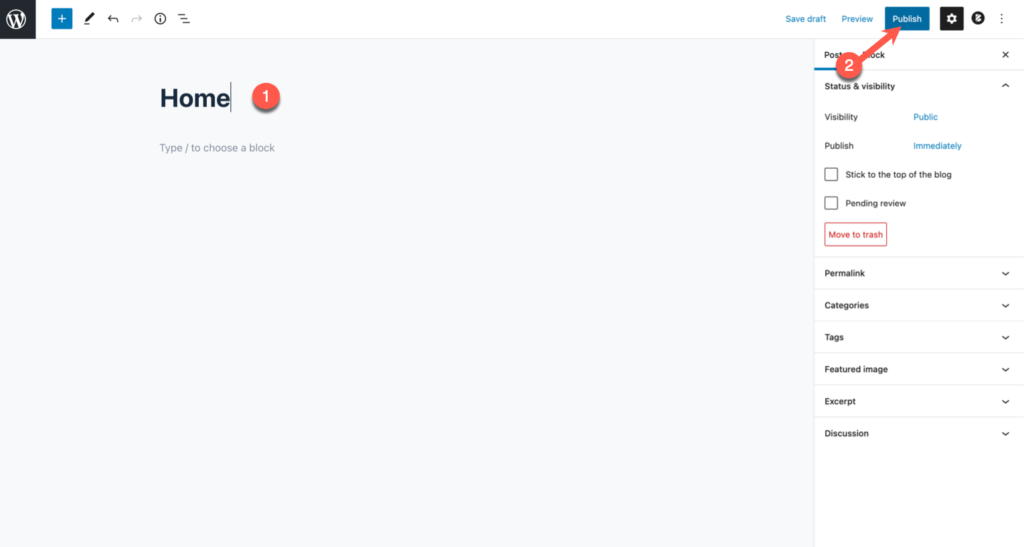
Sampai disini, Anda hanya perlu mengisi judul halaman saja kemudian langsung klik tombol “Publish”.
(Spoiler: Karena saya akan ajak Anda untuk mendesain halaman website menggunakan plugin Elementor(?) nanti pada bab selanjutnya).
Jadi, biarkan saja apa adanya dulu kosong seperti ini.

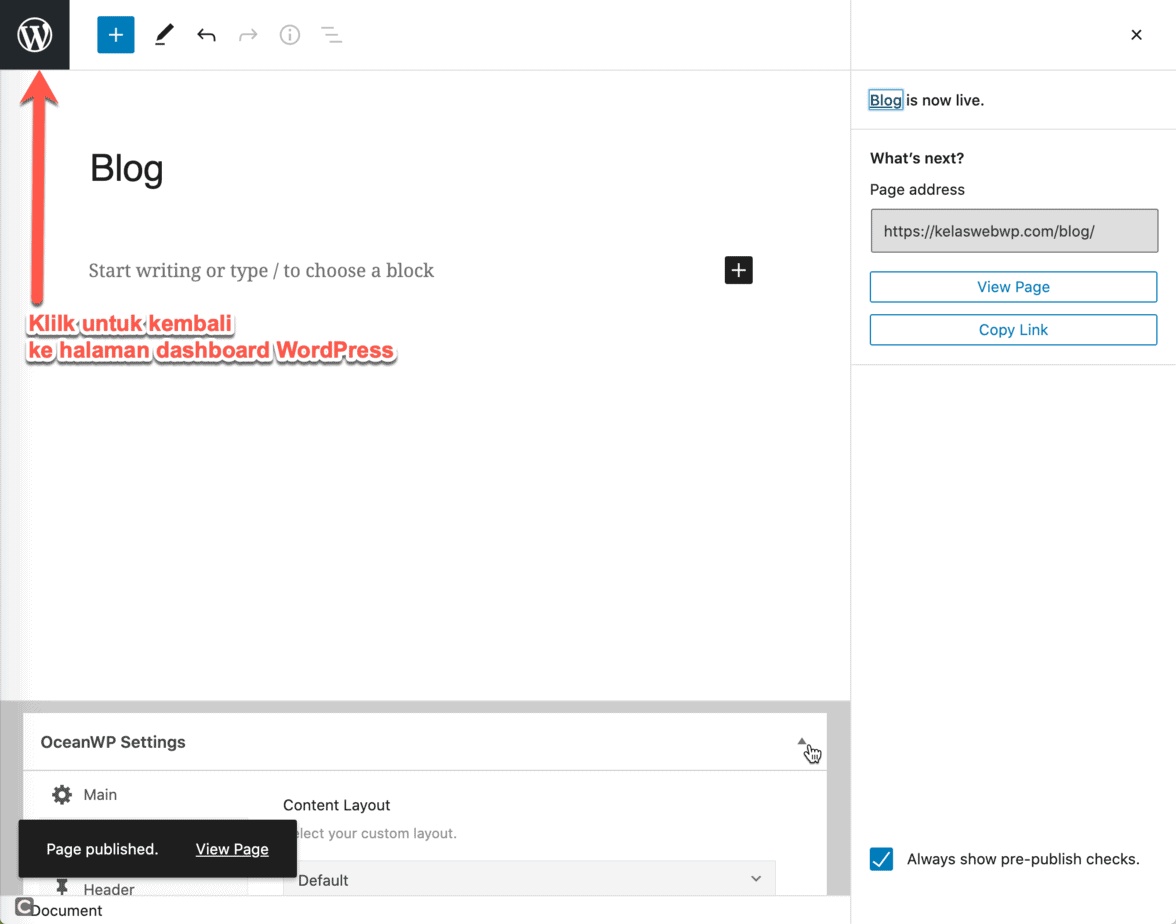
Jika sudah klik publish, Anda bisa mengklik tombol logo WordPress seperti gambar dibawah ini untuk kembali ke halaman dashboard WordPress.

Jika Anda ingin membuat beberapa halaman.
Katakanlah: Halaman depan (home), halaman tentang kami, kontak kami, blog (halaman yang berisi artikel-artikel yang dibuat dalam bentuk post), dsb.. maka buatlah halaman tersebut dan biarkan kosong apa adanya.

Dan Bagaimana Cara Menambahkan Pages Kedalam Menu?
Sebelum kita mendesain halaman-halaman yang sudah dibuat barusan, sebaiknya Anda tambahkan halaman-halaman tersebut ke dalam menu website.
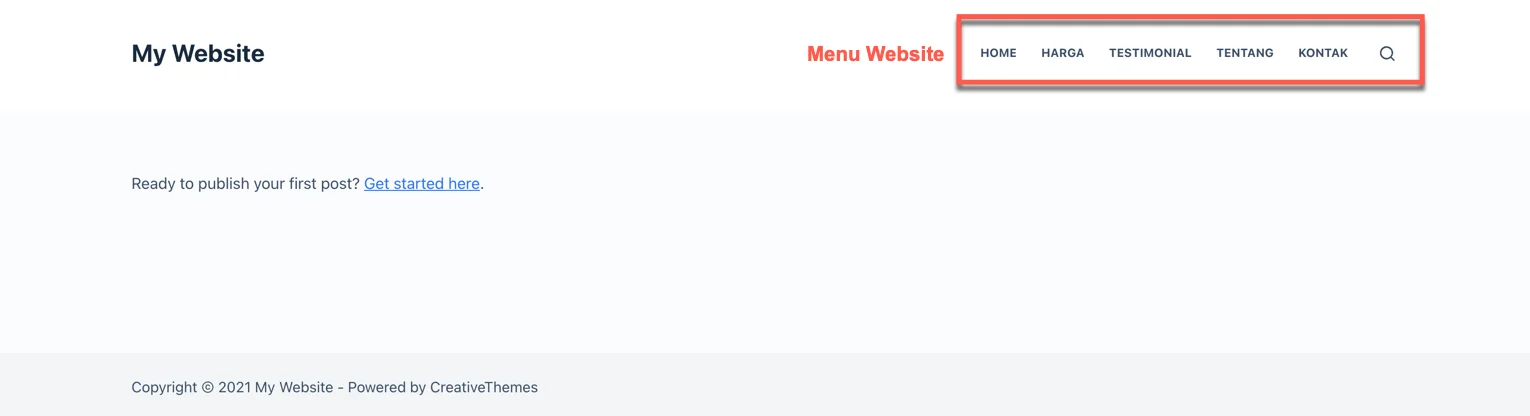
Perhatikan menu pada gambar website dibawah ini:

Caranya juga mudah.
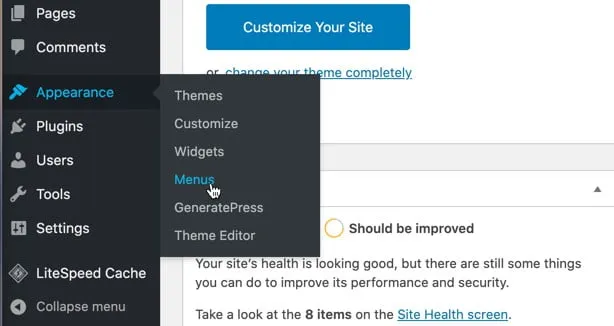
1. Klik Appearance > Menu

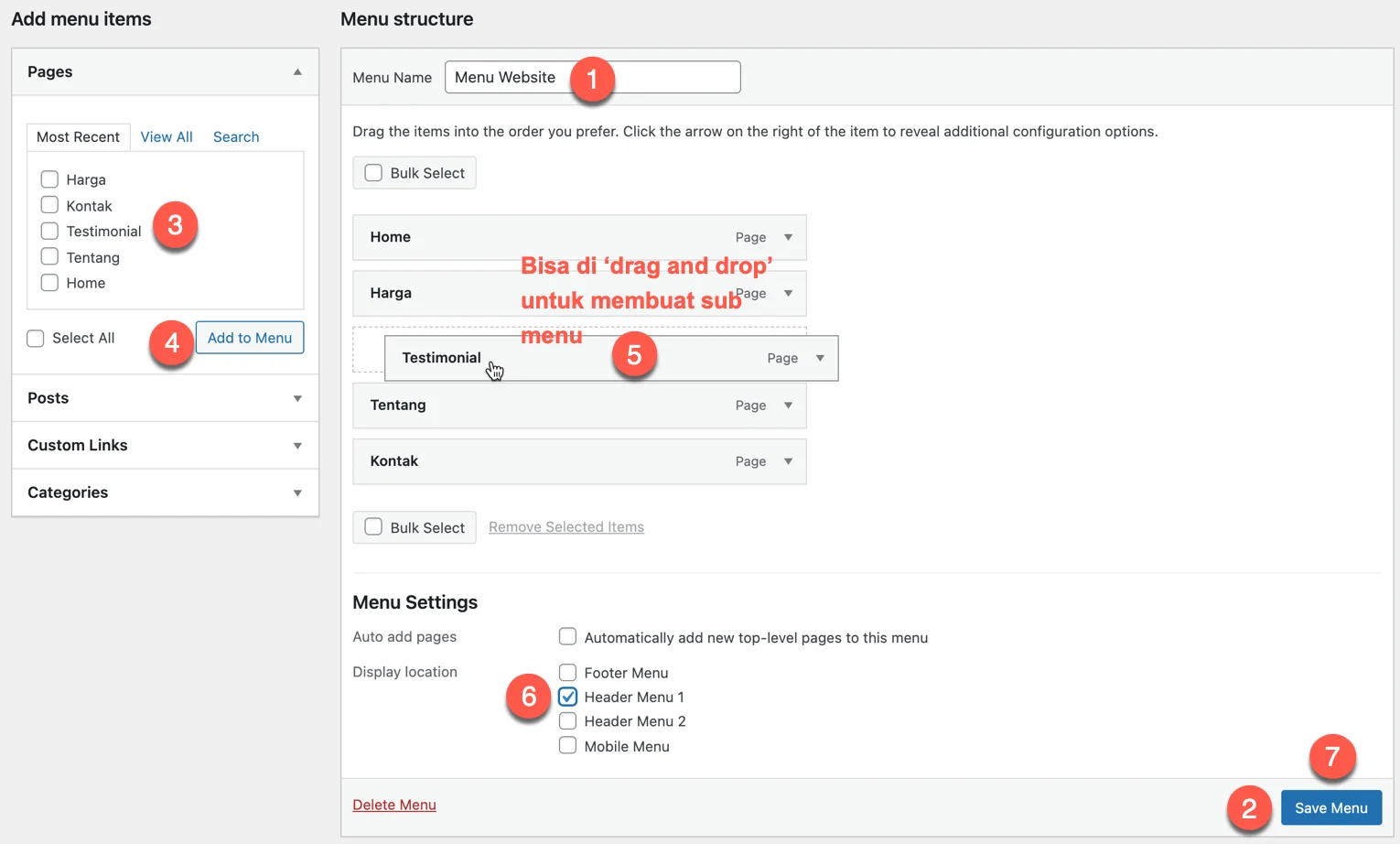
Ikuti langkah demi langkah nya dibawah ini untuk membuat menu website Anda.

- Buat nama menu website Anda. Boleh apa saja, karena tidak akan mempengaruhi apapun
- Klik tombol “Save Menu”
- Tambahkan halaman yang sudah Anda buat sebelum nya ke dalam struktur menu dengan men-centang/ceklis nya. Misalnya, Anda ingin menambahkan halaman Home, Tentang dan Kontak. Anda juga bisa menambahkan menu di dalam posts atau membuat custom links.
- Kemudian klik tombol ‘Add to Menu’. Maka semua halaman yang Anda centang akan muncul di struktur menu.
- Atur menu sesuai keinginan dengan cara drag & drop. Ingat bahwa Anda juga bisa membuat sub menu seperti contoh saya diatas.
- Centang ‘Header Menu 1″
- Terakhir, klik tombol ‘Save Menu’ kembali (untuk kedua kalinya)
Sampai pada tahap ini, Anda bisa cek apakah menu website yang baru Anda buat sudah tampil di website Anda.