Bab 6: Membangun halaman website dengan Elementor
Langkah 6 merupakan inti dari panduan cara membuat website dengan WordPress ini. Saya ucapkan selamat karena Anda telah sampai disini. Great job! Yang bisa saya katakan adalah langkah terakhi ini adalah yang paling menyenangkan diantara semuanya.
Masih ingat dengan halaman-halaman kosong yang Anda buat pada langkah sebelumnya?
Sekarang saatnya Anda membangun halaman-halaman kosong tersebut.
Membangun Halaman Dengan Plugin Page Builder
Ada dua cara untuk membangun halaman di WordPress.
Pertama, cara yang membutuhkan pengetahuan coding: CSS, HTML, PHP dan JavaScript (cara tersulit).
Kedua, menggunakan cara yang mudah (drag & drop) -> cara yang akan Anda gunakan dalam panduan ini.
Masih ingat bagaimana Anda menggunakan fitur drag & drop ketika melakukan kustomisasi pada header website Anda?
Mudah bukan? Kira-kira seperti itulah cara bagaimana Anda akan membangun website membangun plugin Page Builder.
Atau jika sebelumnya Anda telah mencoba platform website builder seperti WIX dan Squarespace, maka Anda juga tidak akan merasa asing ketika mencoba plugin page builder di WordPress.
Faktanya, saya pun dalam membangun panduan cara membuat website dari nol ini juga menggunakan plugin page builder (drag & drop).
Saya bahkan tidak punya latar belakang IT dan saya percaya Anda juga pasti bisa melakukannya.
Memilih Page Builder yang Newbie-Friendly
Sama seperti ketika memilih tema Astra, sebelum memilih plugin Page Builder, saya juga sudah mencoba berbagai pilihan populer, seperti Elementor, Beaver, dan Brizy. Tidak lupa saya juga mencoba Gutenberg Editor seperti Kadence Block.
Setelah menghabiskan berjam-jam mencoba berbagai page builder, saya sampai pada kesimpulan dimana plugin Page Builder Elementor adalah yang paling tepat untuk pemula, karena dua alasan:
- Mudah digunakan untuk pemula sekalipun (User-Friendly)
- Versi gratisnya sudah cukup powerfull dan dilengkapi denagn fitur-fitur yang banyak
- Ada banyak plugin pendukung gratis yang bisa Anda manfaatkan untuk menambah fungsionalitas

Saya percaya Anda akan menyukai bagaimana membangun halaman-halaman website Anda menggunakan Elementor.
Faktanya, Elementor Page Builder adalah plugin yang sangat populer.
Saat ini sudah di install lebih dari 5 juta kali dan mendapatkan lebih dari 5.000 rating 5. Anda menggunakan plugin yang tepat.
Untuk memulainya, silahkan ikuti dua langkah beirkut ini:
Install plugin Elementor
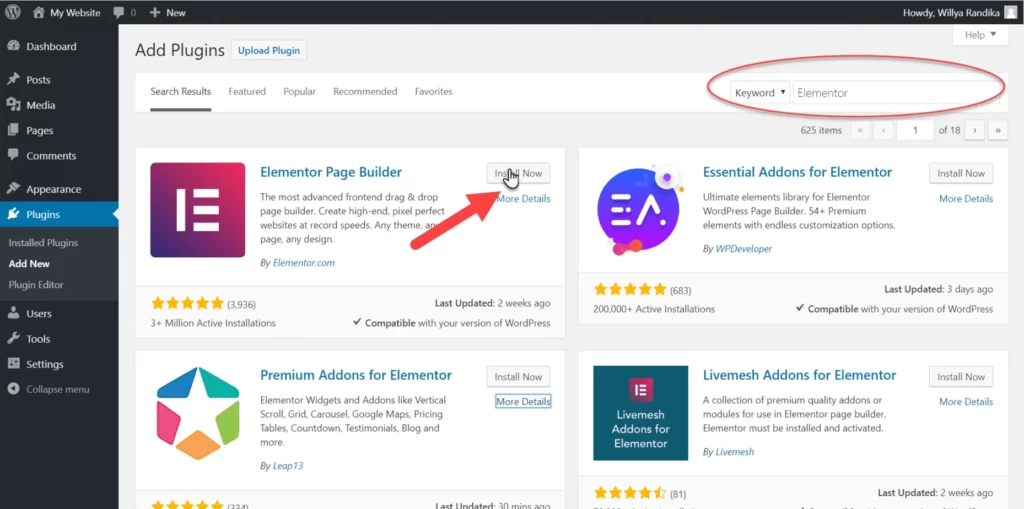
Buka Plugins > Add New > Cari “Elementor” dalam kotak pencarian.
Kemudian klik tombol “Install Now” dan “Activate” hingga muncul pesan “Plugin Activated”.

Install plugin pendukung
Anda membutuhkan plugin pendukung untuk Elementor. Gunanya adalah untuk menambah fungsi pada plguin Elementor yang Anda gunakan menjadi lebih banyak, sehingga memudahkan Anda dalam membuat website.
Dari hasil pengujian beberapa plugin pendukung gratis terbaik untuk Elementor, saya sampai pada kesimpulan bahwa plugin Starter Templates dari Brainstorm Force adalah yang paling bagus.
Plugin Starter Templates ini adalah plugin yang dibuat oleh tim yang sama dengan yang membuat tema Astra.
Jadi, kombinasi antara tema Astra + plugin page builder Elementor + plugin pendukung Starter Templates adalah pilihan yang tepat dan merupakan yang terbaik berdasarkan pengujian yang saya lakukan.
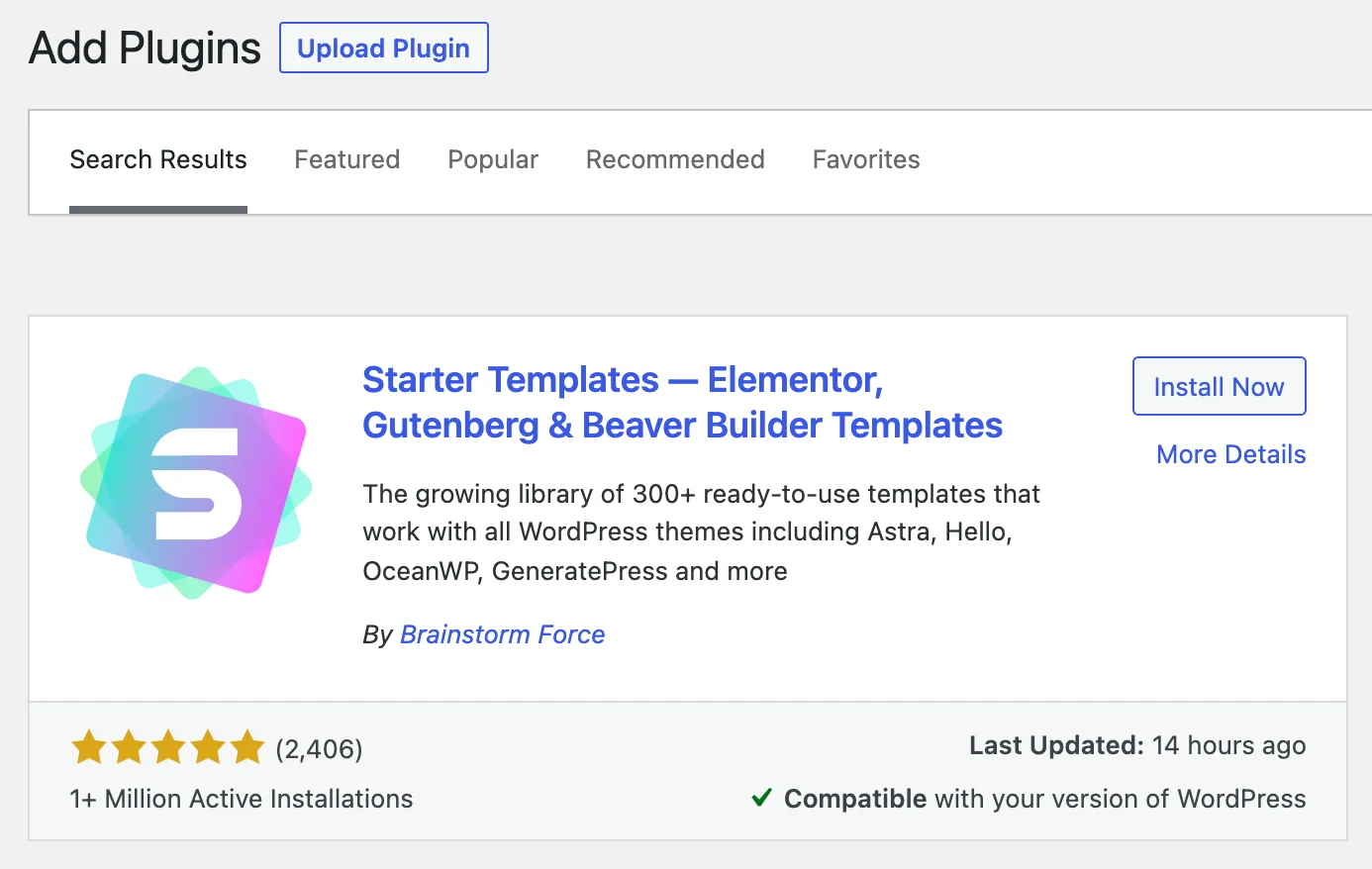
Buka bagian Plugins kembali > Add New > Cari “Starter Templates” dalam kotak pencarian.
Kemudian klik tombol “Install Now” dan “Activate” hingga muncul pesan “Plugin Activated”.

Membangun Halaman Depan (Home)
1. Persiapan
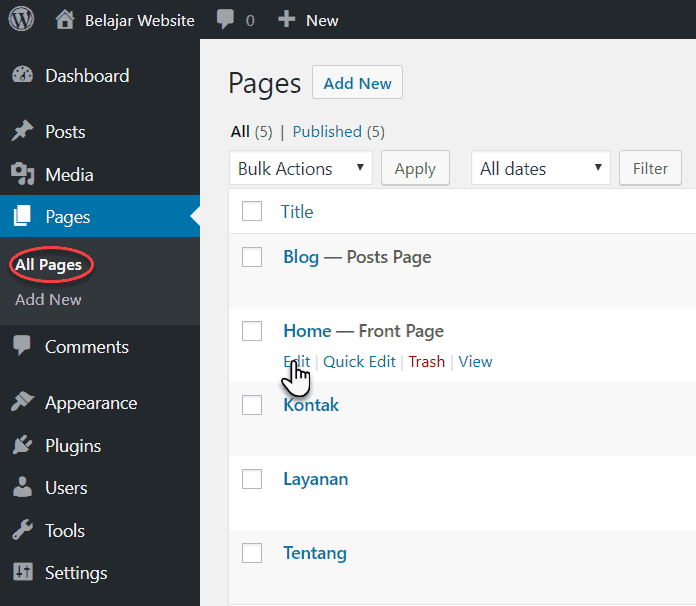
Buka Pages.
Lalu Edit halaman depan Anda, dalam contoh ini saya memberikan judul halaman depan sebagai Home.

Kemudian, ikuti langkah-langkah pengaturan berikut untuk mempersiapkan halaman Anda sebelum meng-edit nya dengan plugin Elementor.
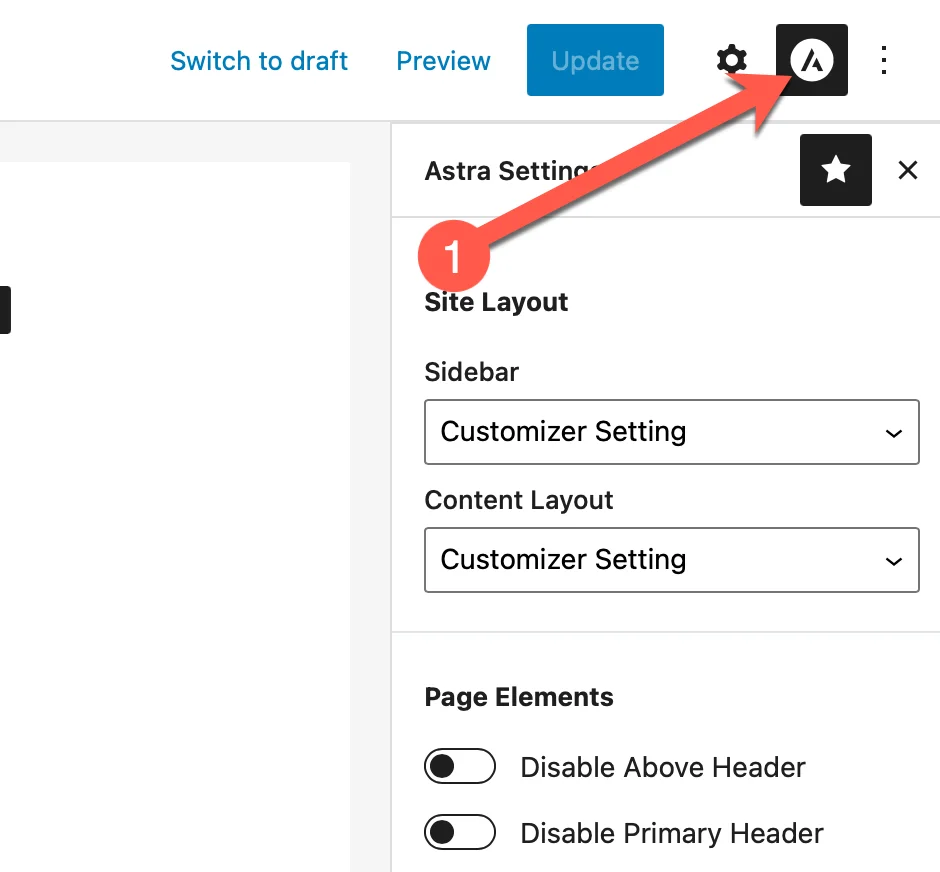
Klik icon Astra yang terletak di sebelah atas kanan dari layar Anda

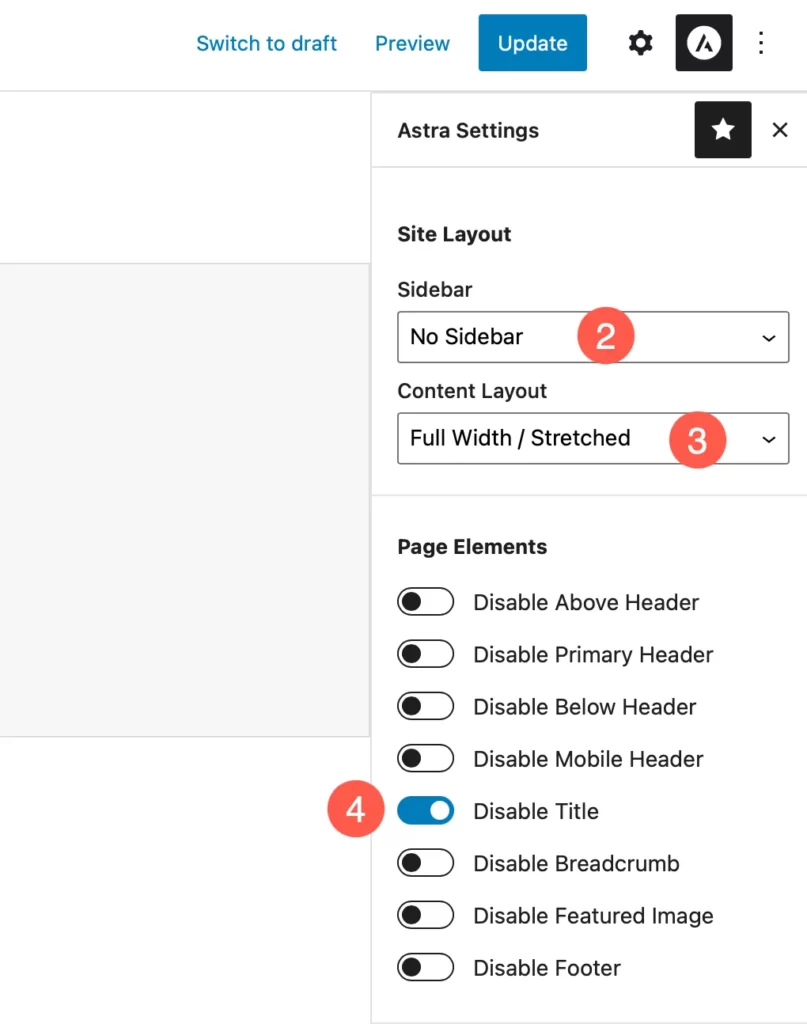
Atur pengaturan halamannya sebagai berikut:
(2) Ubah Sidebar menjadi No Sidebar
(3) Ubah Content Layoutnya menjadi Full Width / Stretched
(4) Dan pilih Disable Title

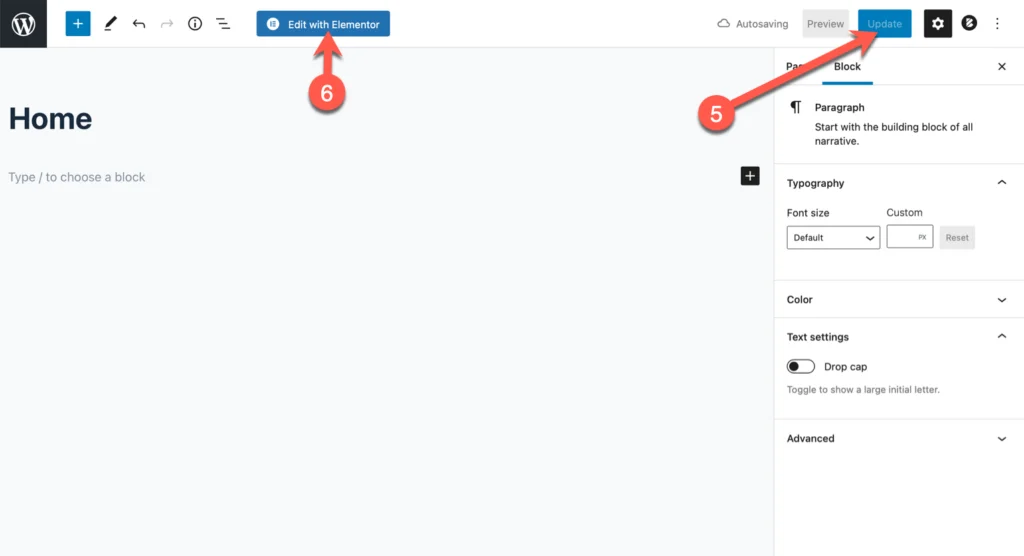
(5) Klik tombol Update
(6) Kemudian, klik tombol warna biru “Edit with Elementor”

Anda akan digiring ke halaman Elementor Page Builder.
Disinilah tempat Anda membangun halaman-halaman pada website WordPress Anda.

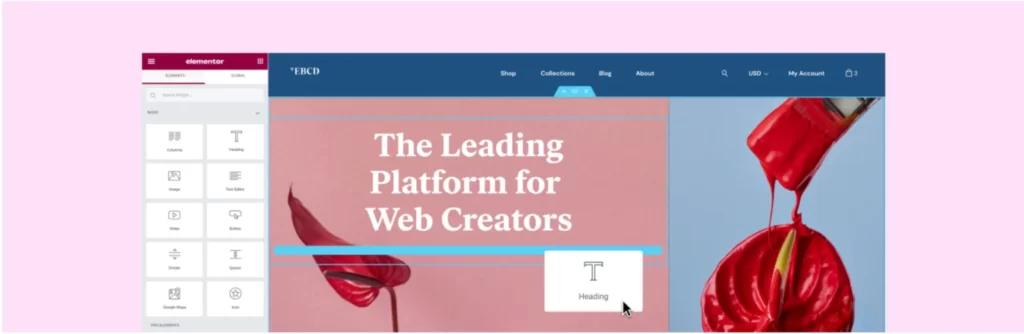
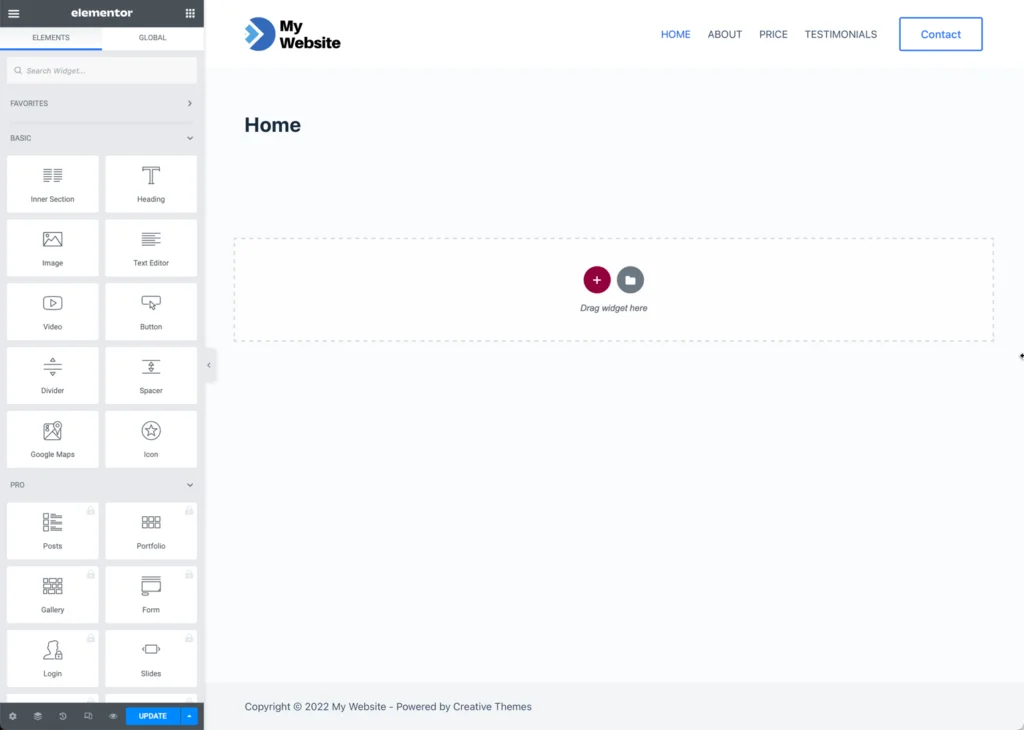
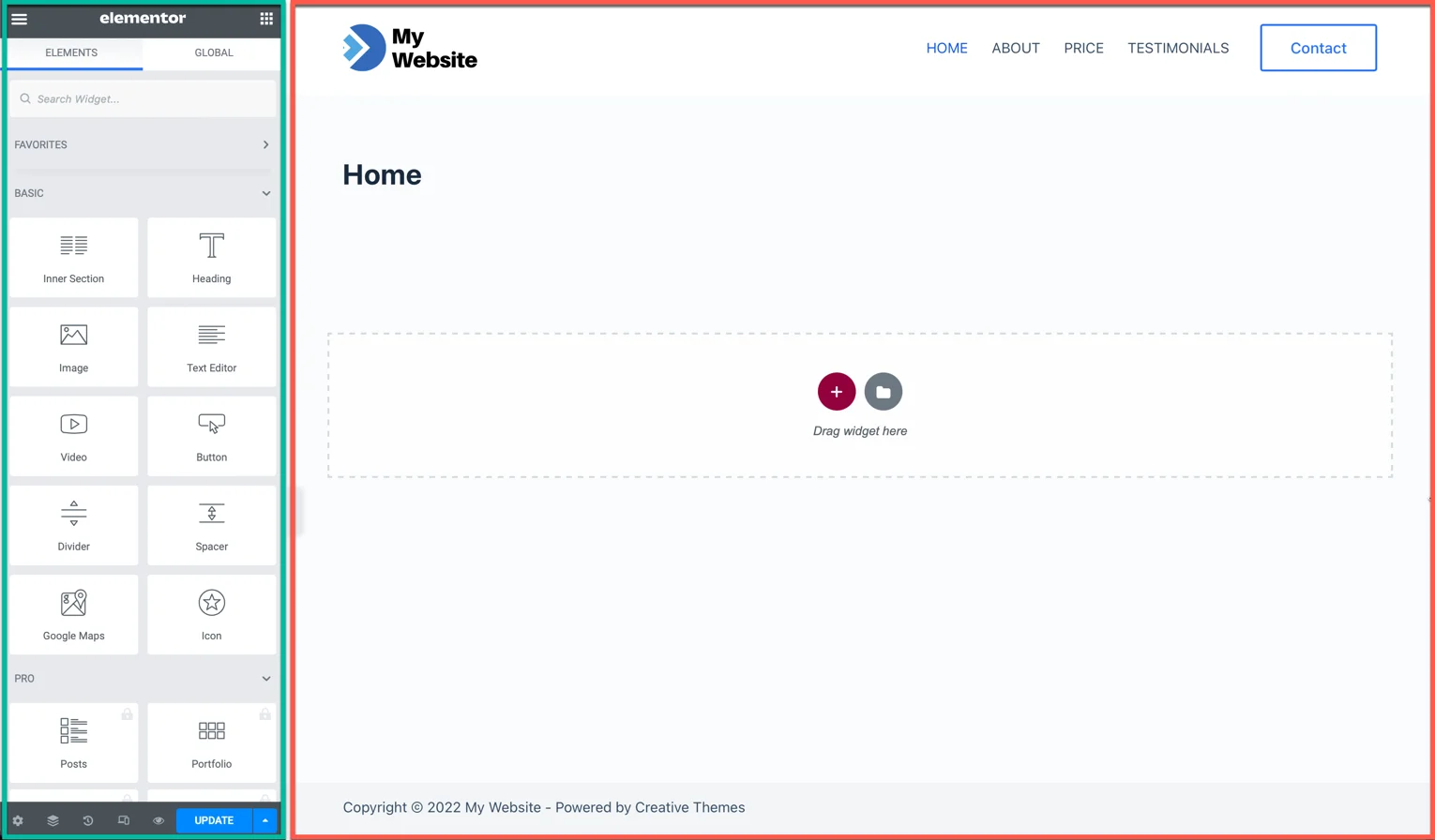
2. Mengenal User Interface Elementor
Seperti yang Anda lihat pada gambar dibawah, terdapat 2 bagian: kiri (bagian berwarna hijau) dan kanan (bagian berwarna merah) yang agak-agak mirip seperti fitur Customizer yang sudah Anda gunakan sebelumnya.

Di bagian kiri terdapat widget-widget yang bisa Anda gunakan, seperti:
- Widget heading untuk membuat Judul halaman,
- Widget image untuk menambahkan gambar,
- Widget button untuk membuat tombol,
- Widget icon untuk menambahkan icon, dan lain-lain.
Sedangkan di bagian kanan adalah halaman yang akan Anda bangun. Cara menambahkan widget ke dalam halaman adalah dengan cara drag & drop. Sama seperti ketika Anda menggunakan header dan footer builder dari tema Astra sebelumnya.
3. Membangun Halaman menggunakan Elementor
Mulai dari sini, Anda mungkin akan menghabiskan lebih banyak waktu membangun halaman menggunakan Elementor Page Builder.
Bagian ini menurut saya adalah yang paling menyenangkan, karena caranya cukup mudah, dan ada cukup banyak template dan block gratis yang disediakan oleh Elementor untuk membantu Anda dalam membangun halaman.
Ohiya, ada dua cara membangun halaman:
Pertama dan cara termudah adalah menggunakan template jadi, Anda cukup melakukan modifikasi saja.
Kedua, mendesain halaman dari nol. Ini bukanlah cara yang bagus buat pemula.
Jadi, di dalam panduan ini saya akan pandu Anda menggunakan cara pertama, yaitu menggunakan template yang sudah ada dan memodifikasinya.
3.1 Menggunakan template yang Sudah Ada
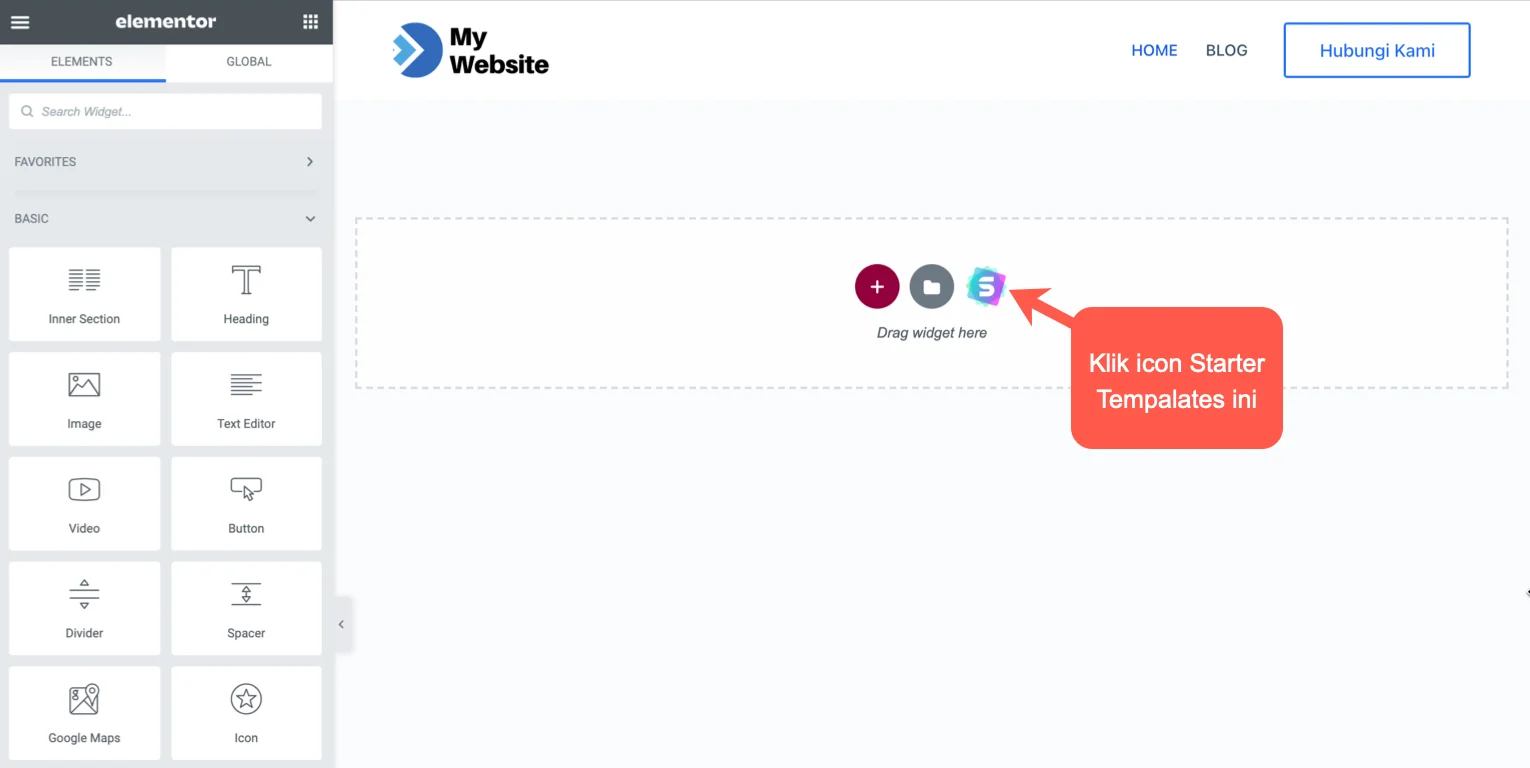
Ikuti langkah-langkah berikut:
Klik icon icon seperti yang ditunjukkan dalam screenshoot dibawah ini.

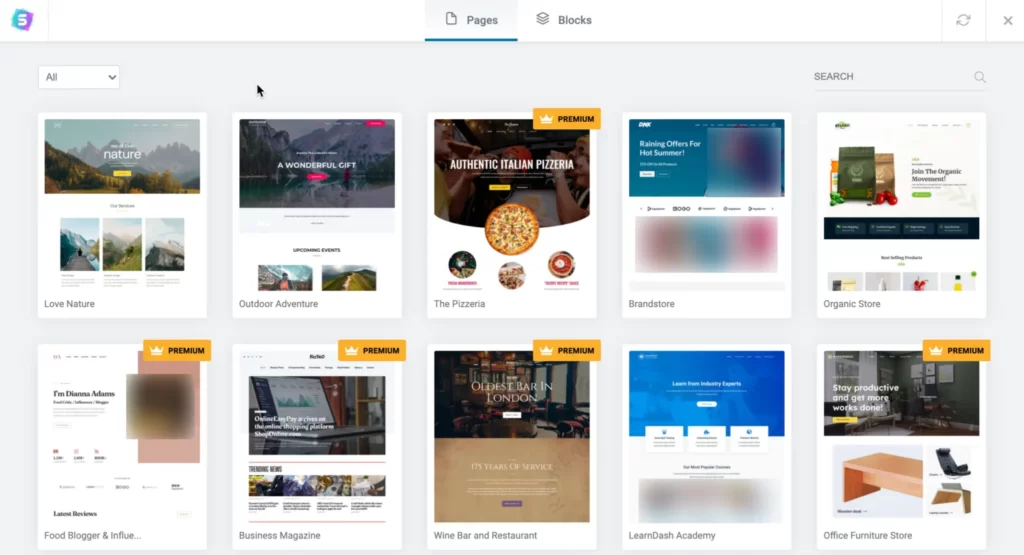
Kemudian akan muncul.. Kita akan sebut ini sebagai Template Library, yaitu sebuah tempat dimana Anda bisa mencari template, baik itu template pages (sebuah template jadi) dan blocks (template per bagian).

Template library ini disediakan oleh plugin Starter Templates yang telah Anda instal sebelumnya.
Mungkin muncul pertanyaan di benak Anda:
Mengapa tidak menggunakan template yang telah disediakan langsung oleh Elementor saja?
Karena tidak banyak pilihan yang gratis. Saya sudah mengeceknya dan mereka seperti memaksa Anda untuk upgrade ke versi PRO untuk menggunakan semua template yang mereka buat.
Itulah alasan terbesar saya mengapa memilih untuk menggunakan plugin pendukung seperti Starter Templates, yaitu untuk memudahkan Anda ketika sedang membangun halaman website.
Template library dari Starter Templates memiliki dua buah template, yaitu yang bentuknya Pages dan yang bentuknya Blocks.
Apa bedanya template pages dan blocks?
Pages adalah template jadi. Lengkap. Biasanya terdiri dari kumpulan dari bagian:
- Hero
- Feature
- Price
- Testimonials
- Team
Sementara blocks adalah bagian-bagian dari template jadi diatas.
Misalnya, Hero adalah block. Feature adalah block. Testimonials adalah block.
Kembali ke template library tadi.
Cari template yang Anda sukai atau yang cocok dengan kebutuhan website Anda.
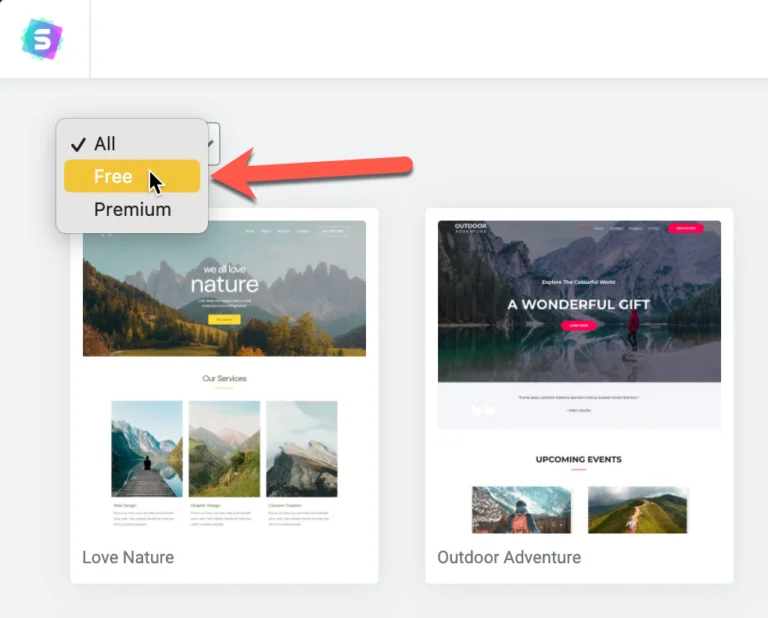
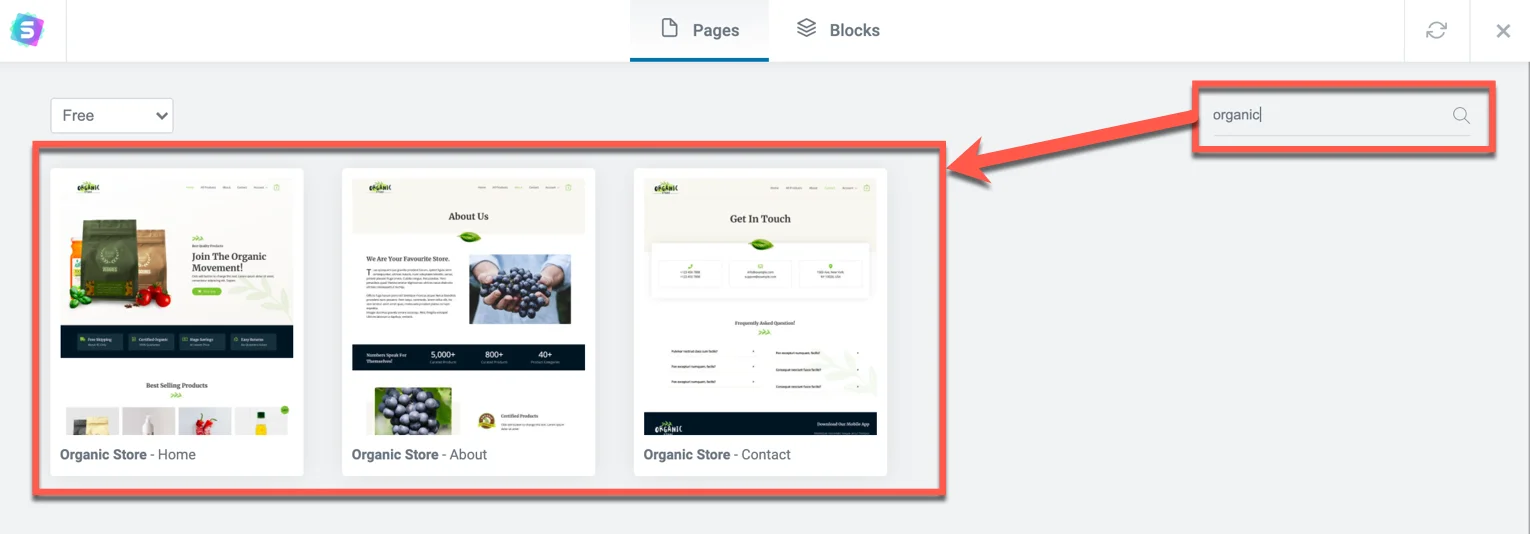
Pertama-tama, Anda bisa filter pencarian dengan hanya menampilkan template yang free alias gratis saja.

Per 5 Januari 2022 ketika saya sedang meng-update panduan cara membuat website dengan Elementor ini, saya hitung ada sekitar 99 template pages gratis yang tersedia.
Atau Anda juga bisa mencari dengan memasukkan keyword tertentu di kotak pencarian, seperti: business, organic, clean, cv, dan lain-lain.

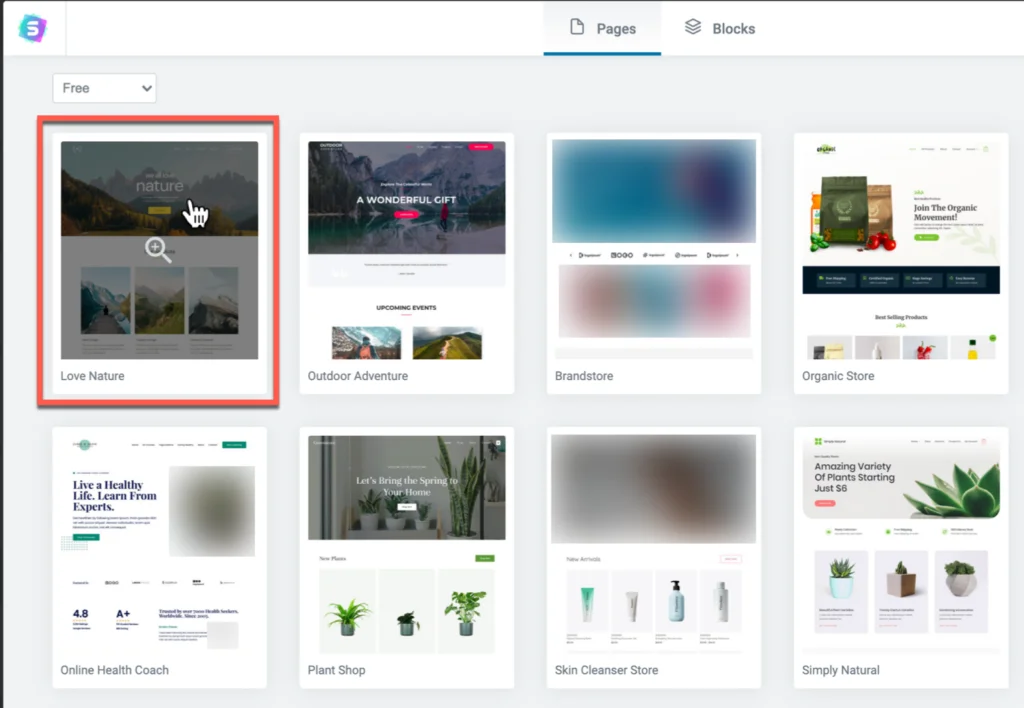
Misalnya, dalam contoh panduan cara membuat website ini, saya menggunakan template “Love Nature”.
Note: Anda bisa memilih template yang lainnya, tidak perlu sama dengan ini. Carilah template yang sekiranya cocok dengan kebutuhan website Anda.
Kemudian, klik gambarnya.

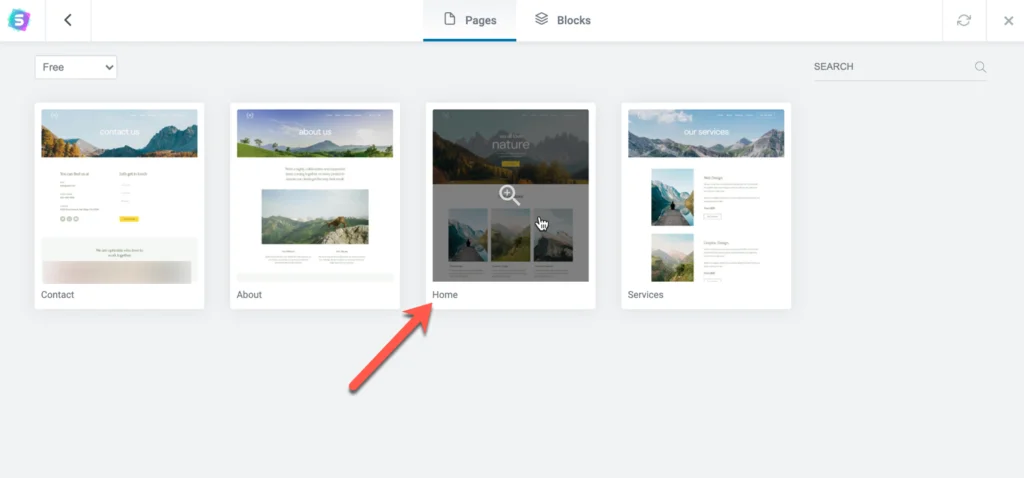
Akan muncul beberapa pilihan dari template “Love Nature”. Karena saat ini Anda sedang membangun halaman home, maka klik template yang “Home”.

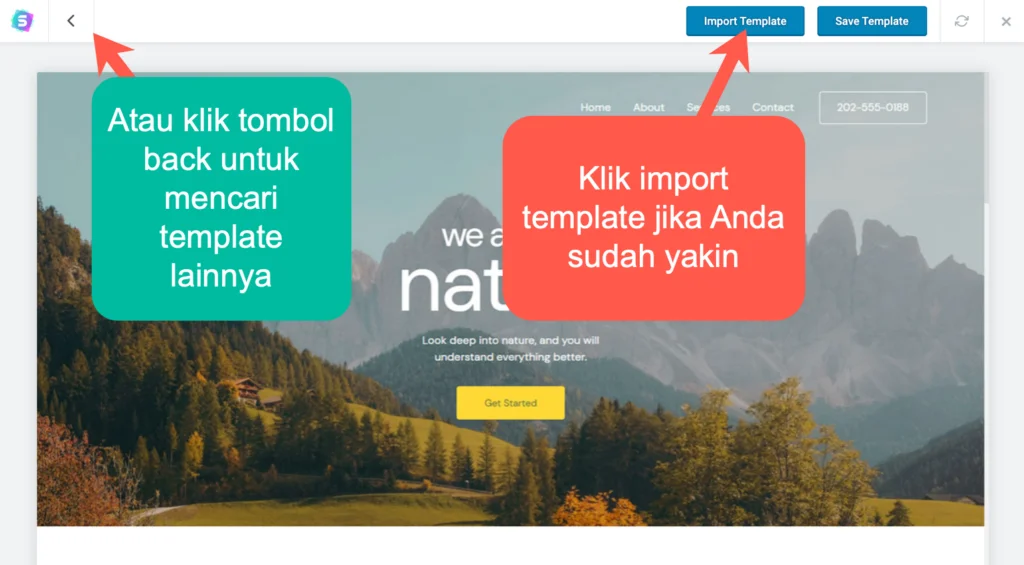
Sebelum template dimasukkan ke dalam halaman home, Anda bisa melihat terlebih dahulu layout penuh dari template home yang Anda pilih tadi.

4. Memodifikasi Template
Nah, sekarang Anda sudah memiliki template dan Anda mungkin sudah siap untuk melakukan modifikasi dari template yang Anda pilih.
Saya akan pandu Anda untuk memodifikasi beberapa elemen penting yang menurut saya paling Anda butuhkan:
Membuat layout section menjadi full width
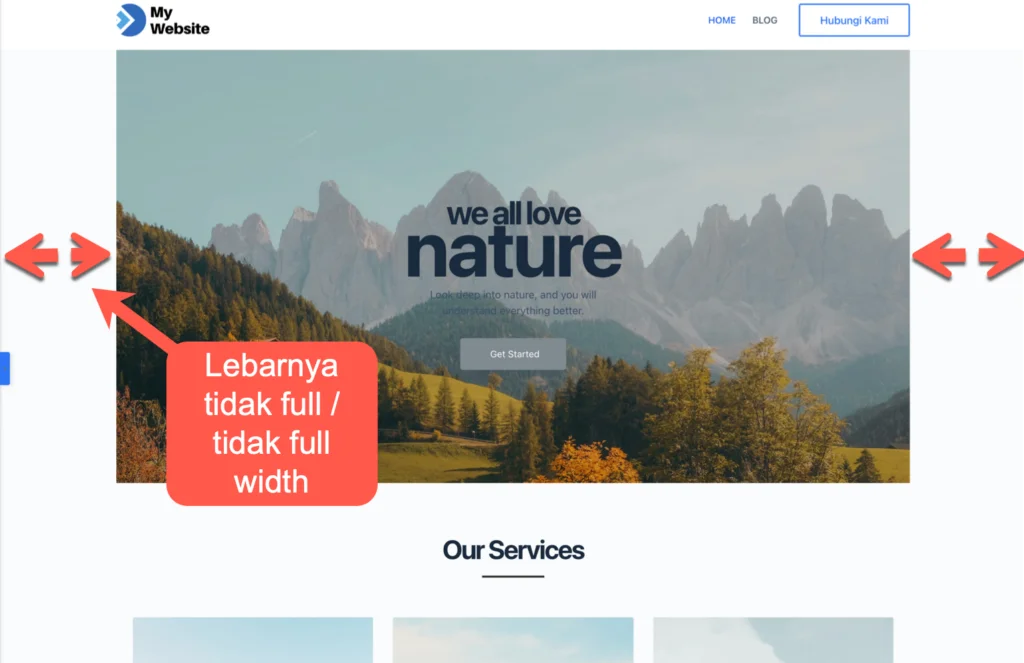
Ketika Anda memasukkan template ke halaman, Anda mungkin menyadari bahwa section bagian atas (istilahnya dalam web design adalah “Hero”) atau section-section lainnya memiliki lebar yang tidak full seperti yang tampil dalam screenshoot dibawah:

Anda bisa membuat lebarnya menjadi full atau full width dengan mengaturnya menjadi full width.
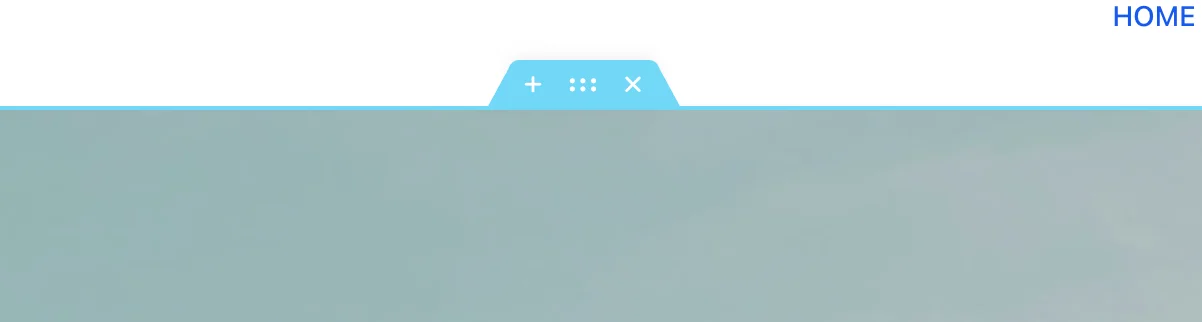
Caranya mudah. Arahkan kursor Anda ke section yang ingin Anda jadikan full width. Perhatikan akan muncul garis kotak berwarna biru. Pada bagian atasnya, ada tiga buah tombol icon yang berdampingan satu sama lain.

- Icon bertanda plus berfungsi untuk menambah section baru
- icon bertanda enam buah titik untuk melakukan editing pada section
- Dan icon bertanda “X” berfungsi untuk menghapus section
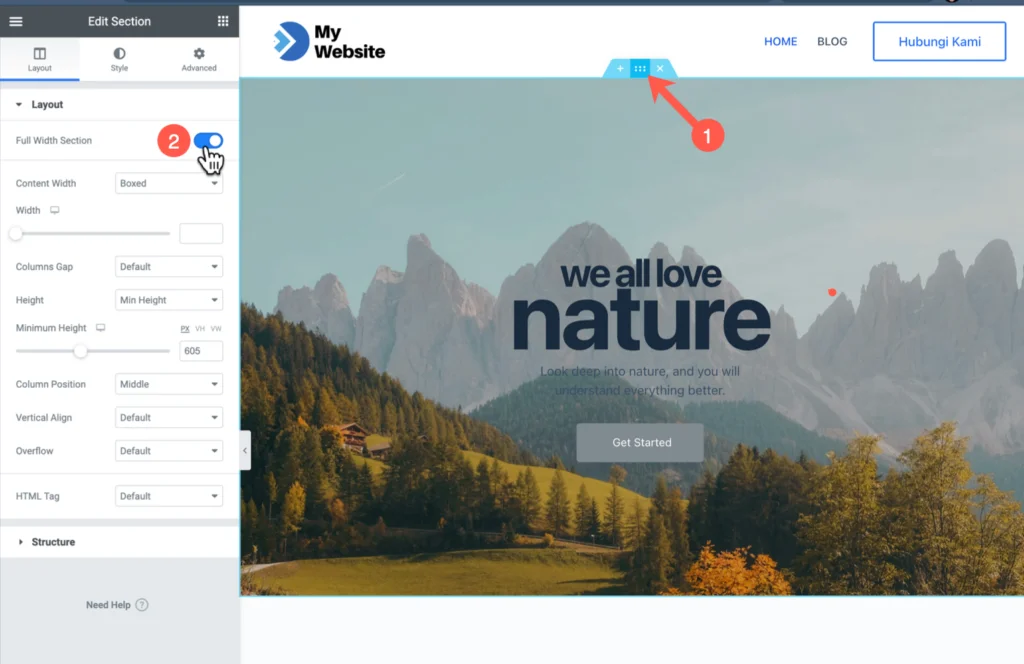
Nah, klik pada icon bertanda enam buah titik yang ada di tengah dan akan muncul pengaturan pada section tersebut disebelah kiri layar Anda.
Kemudian, aktfkan atau klik full width section pada toggle seperti yang saya tunjukkan dibawah ini:

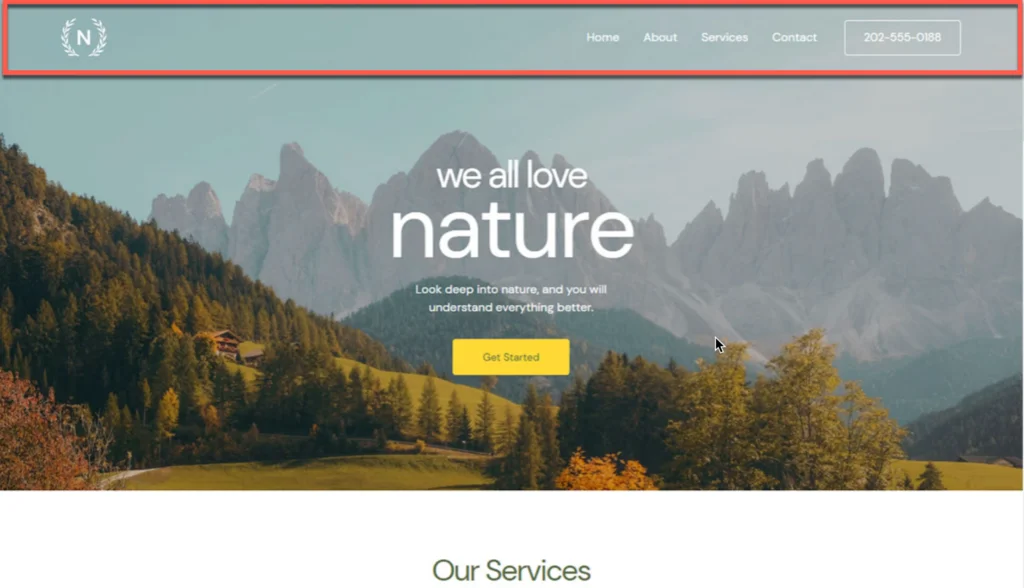
Merubah Header Menjadi Transparan
Ini sifatnya optional dan tergantung dari selera atau kebutuhan design Anda. Tapi, jika Anda ingin membuat header Anda menjadi transparan seperti dibawah ini, maka ini juga mudah dilakukan.

Pengaturannya ada pada tema Astra, jadi Anda mungkin perlu membuka tab baru pada browser Anda dan pada dashboard WordPress Anda, buka Appearance > Customize.
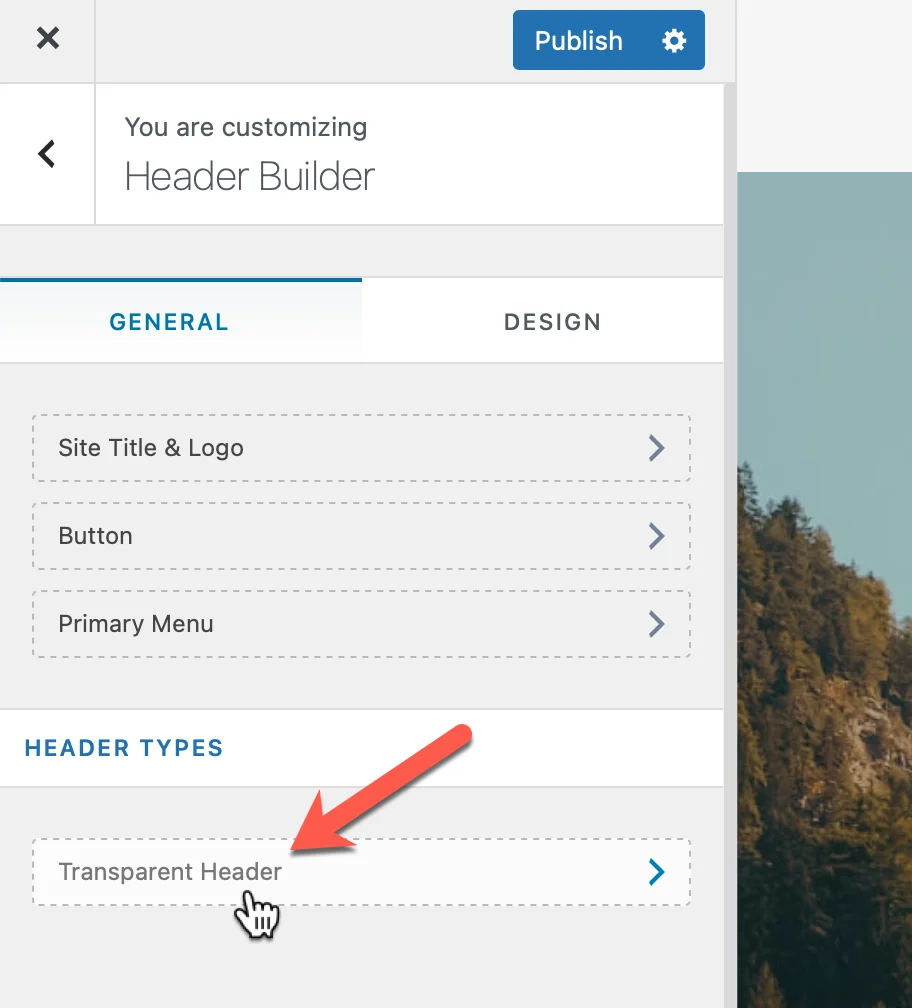
Buka Header Builder > Lalu klik Transparent Header

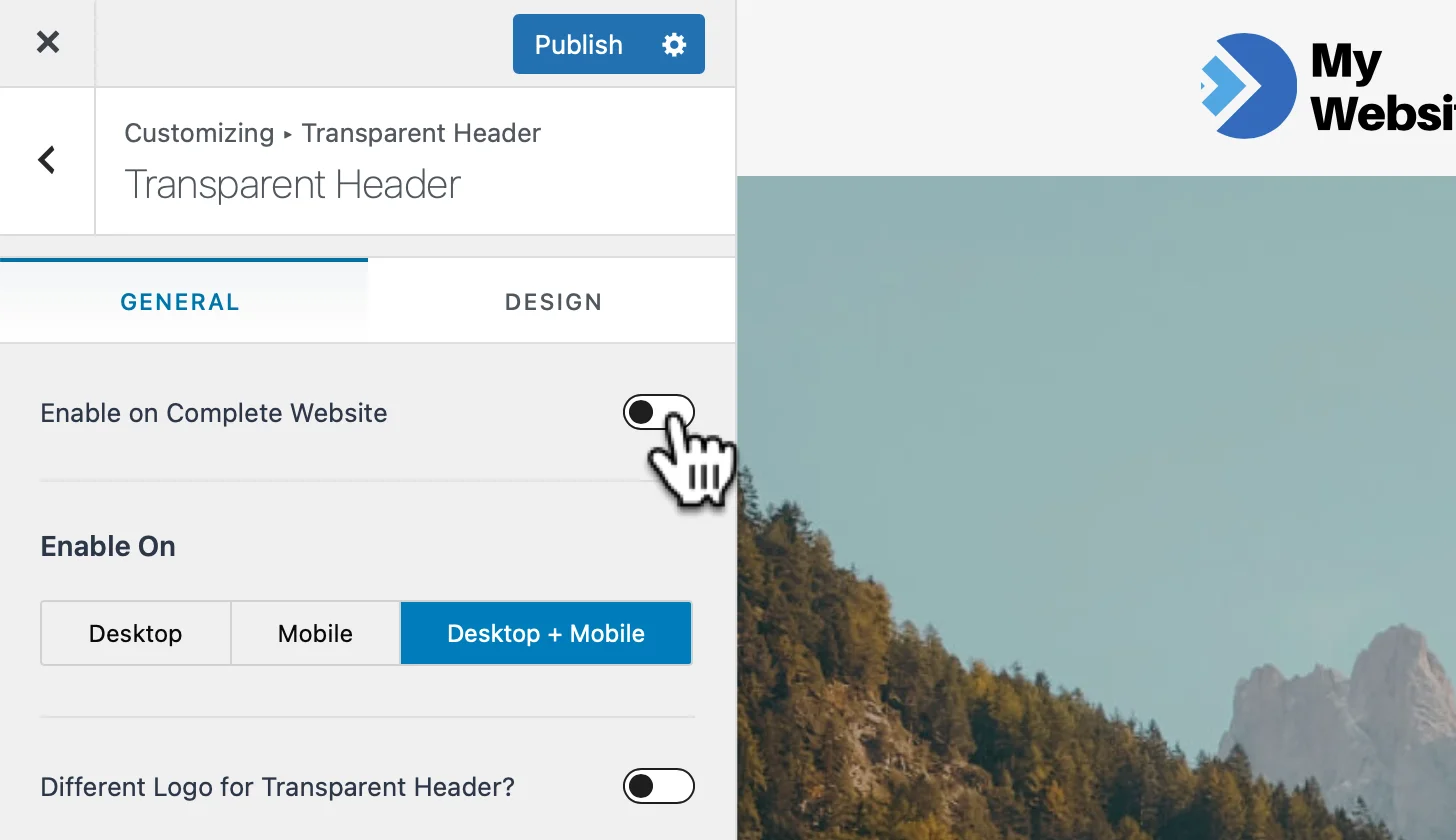
Lalu, aktifkan Enable on Complete Website seperti yang saya arahkan dibawah ini untuk membuat header menajdi transparan.

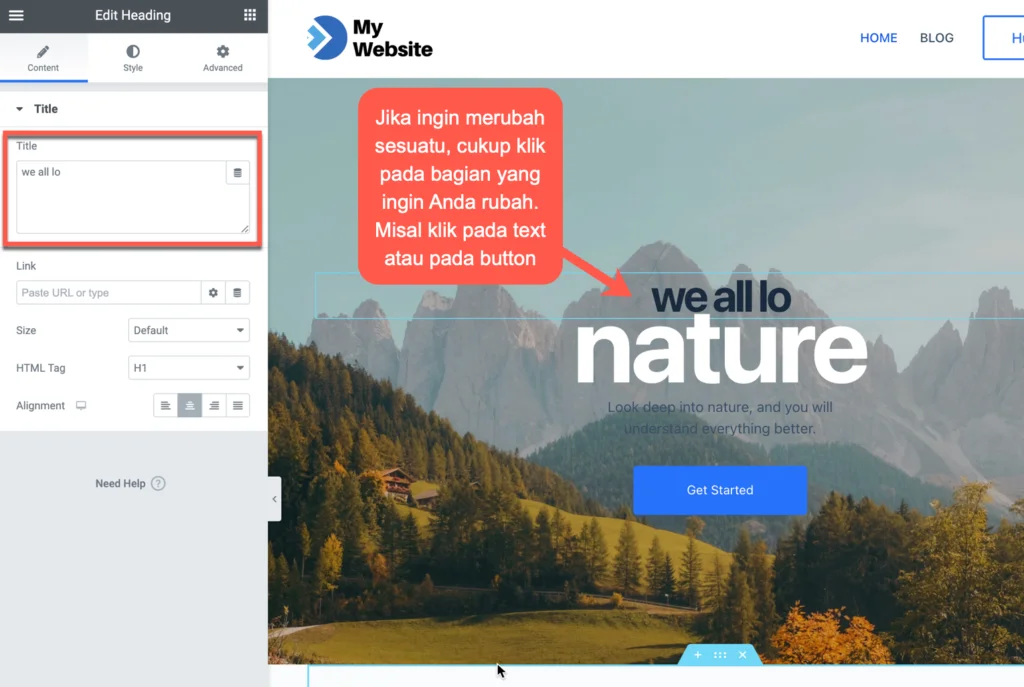
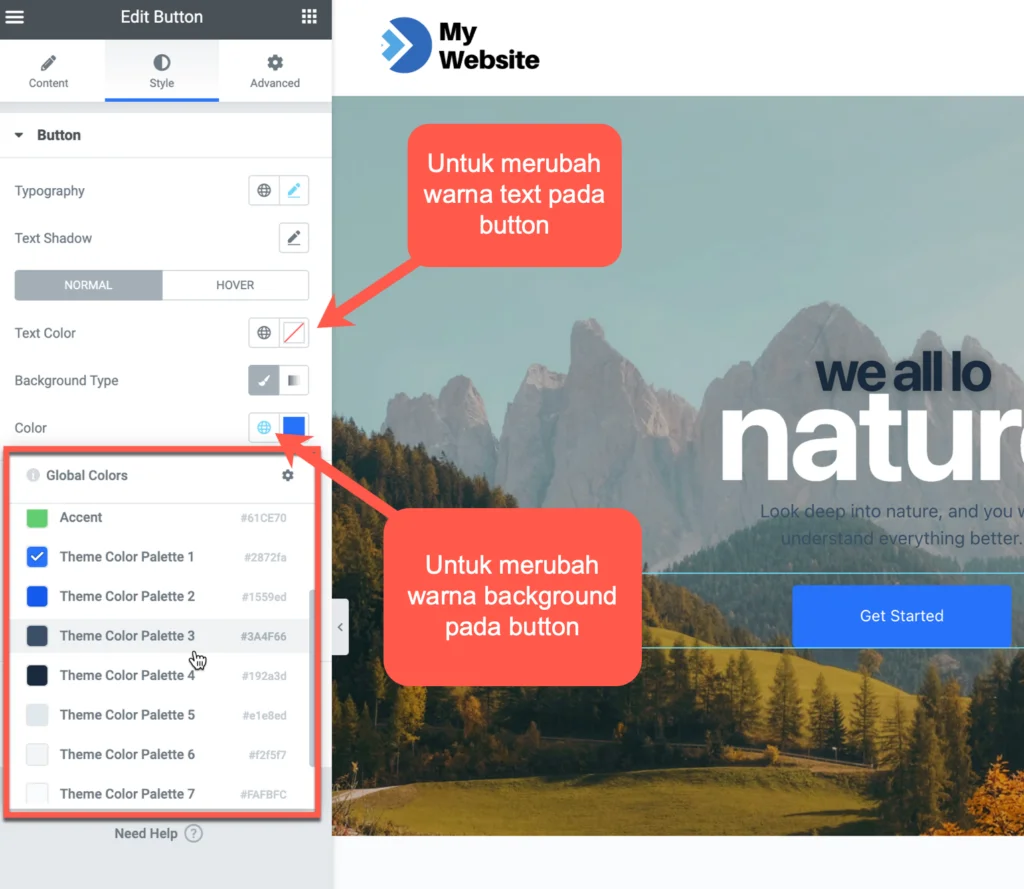
Memodifikasi Text dan Button
Untuk merubah suatu text atau button, Anda cukup mengklik pada element yang Anda ingin ganti.

Kemudian perhatikan panel di sebelah kiri Anda, panel tersebut langsung berubah menjadi editor untuk element yang Anda klik.
Anda bisa merubah text langsung dari element, atau dari panel di sebelah kiri.
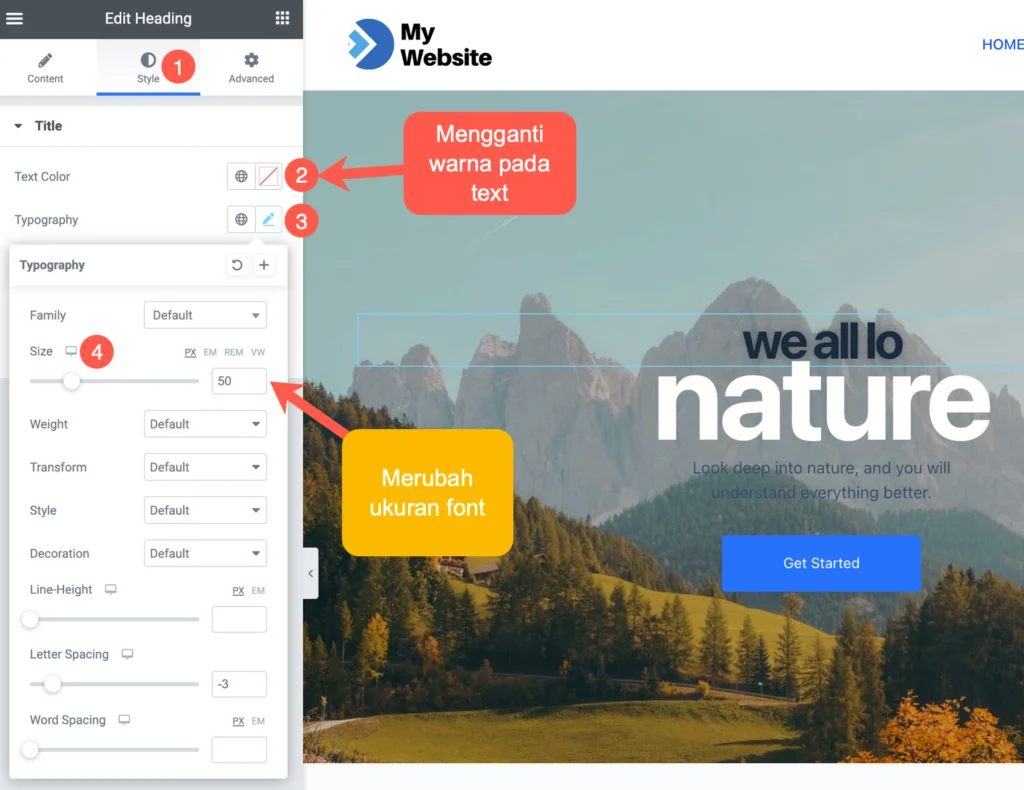
Bagaimana cara merubah style, seperti warna, size font dan lain-lainya?
Klik pada tab “Style” untuk mengatur warna text, ukuran, shadow, dan lain-lainnya.

Bagaimana dengan tombol atau button?
Sama caranya seperti ketika Anda merubah text. Anda klik terlebih dahulu button yang ingin Anda modifikasi, kemudian panel editor button akan muncul di sebelah kiri layar Anda.

Perhatikan yang saya kotaki warna merah diatas. Akan muncul semua warna palette yang Anda atur sebelumnya di tema Astra Anda.
Saya menyarankan untuk menggunakan warna yang konsisten, karena itu pilihlah warna berdasarkan warna palette yang tersedia saja.
Jika Anda ingin merubah kumpulan warna palette tema Anda, kembali pada pengaturan colors di fitur customize tema Astra Anda.
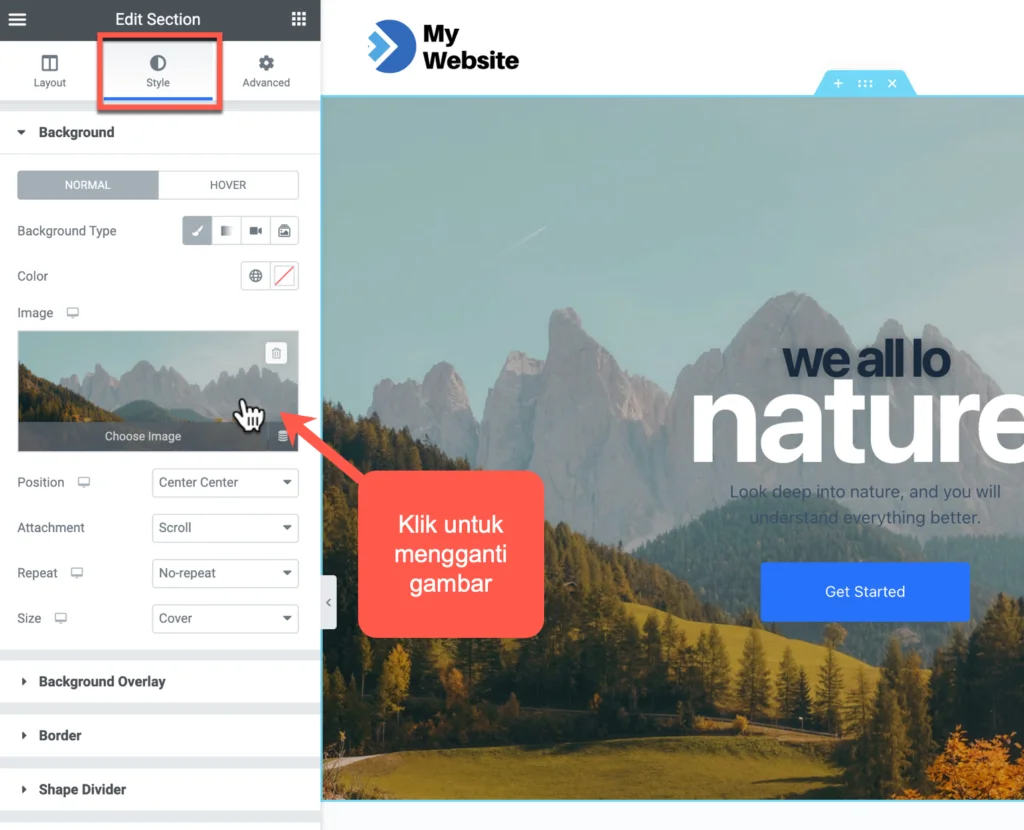
Mengganti Gambar
Ada cara yang berbeda dalam mengganti gambar tergantung dari widget atau element yang digunakan.
Jika gambar yang ingin Anda ganti adalah gambar background, maka caranya adalah arahkan kursor Anda ke gambar background yang ingin diganti, dan klik icon edit section (icon bertanda enam buah titik putih).
Kemudian klik gambar untuk menggantinya dengan gambar yang lain.

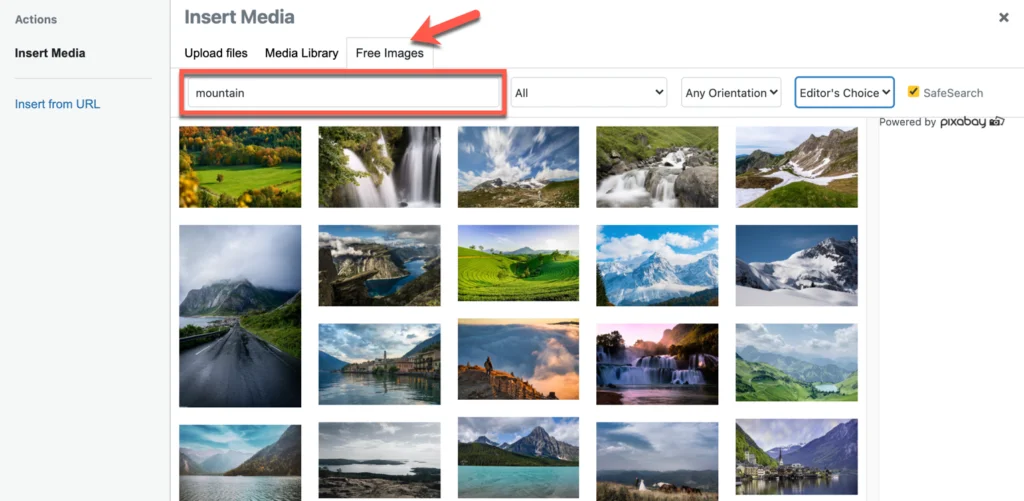
Ngomong-ngomong, plugin Starter Templates memiliki fitur untuk mengambil gambar langsung dari situs Pixabay. Anda bisa mencari ribuan gambar gratis langsung dari Media Library.
Pastikan Anda klik tab “Free Images” untuk mencari gambar yang Anda inginkan.

Benar-benar plugin yang bagus, bukan?
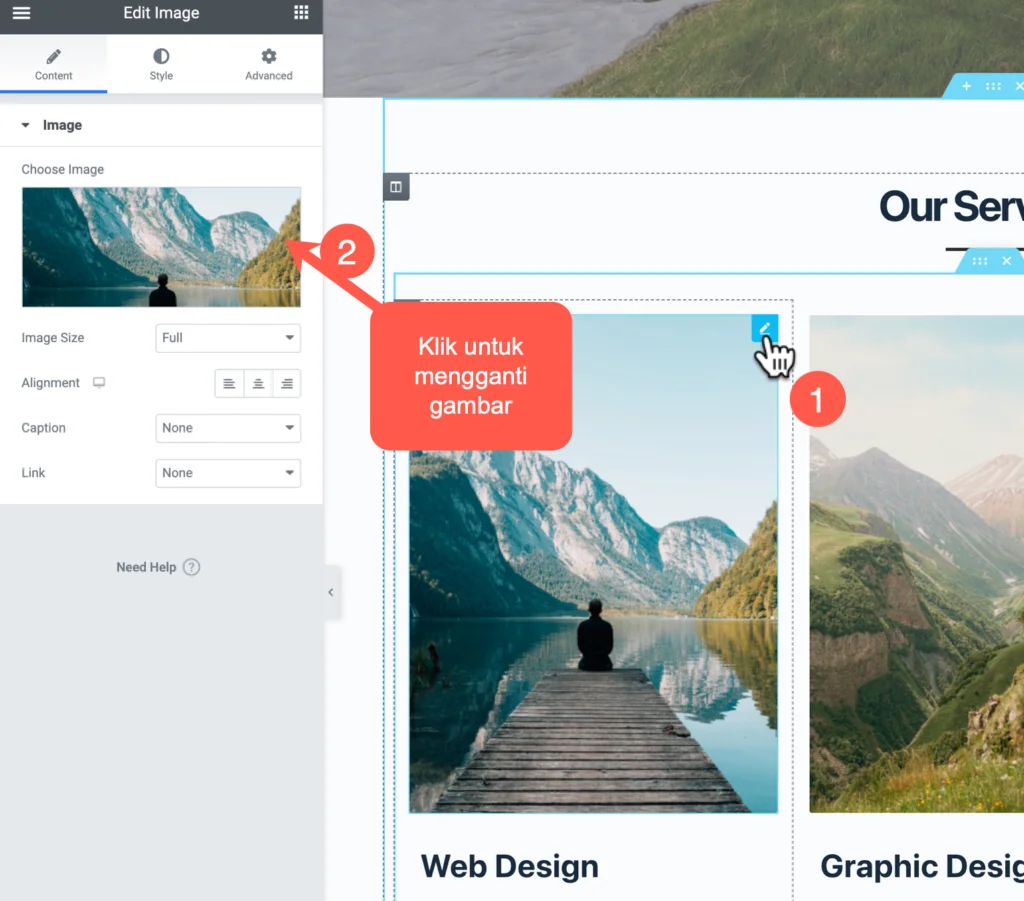
Bagaimana jika Anda ingin mengganti gambar yang bukan gambar background, seperti dibawah ini?
Cukup klik gambar yang ingin Anda ganti dan klik “Choose Image” pada panel sebelah kiri Anda.

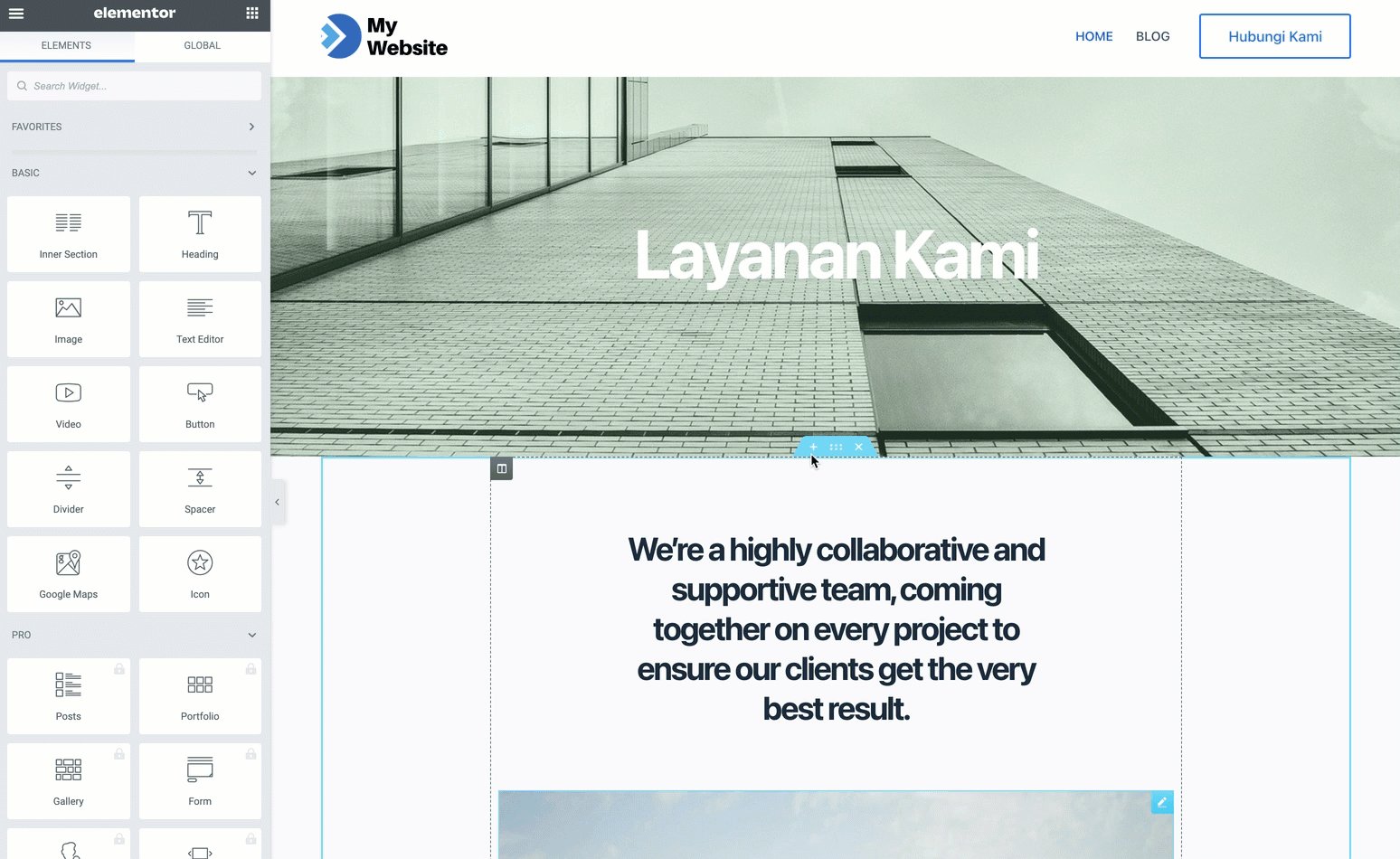
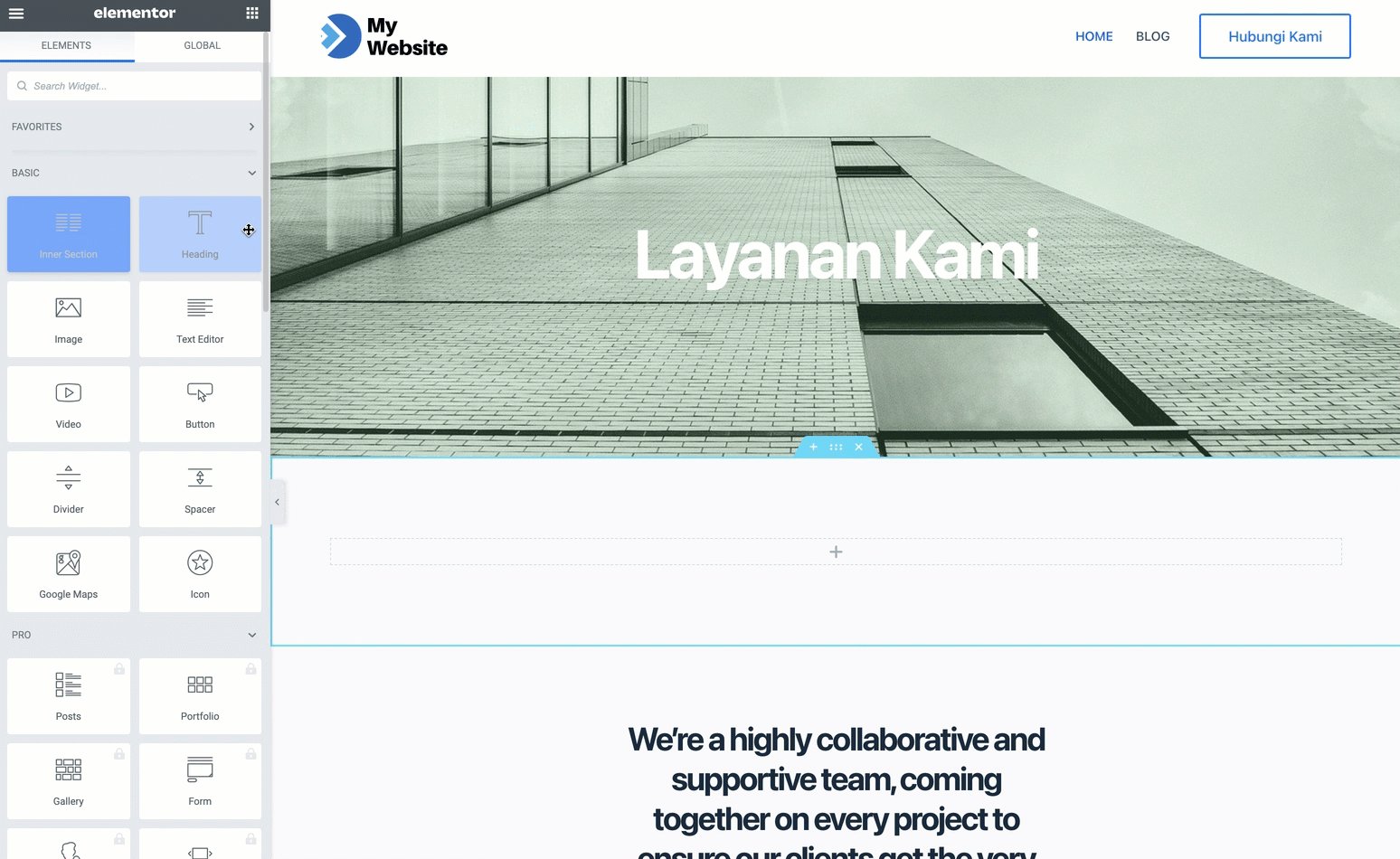
Menambahkan section baru
Saya percaya kemungkinannya besar Anda akan menambahkan section baru pada design halaman Anda.
Mungkin Anda ingin menambahkan informasi lain seperti fitur, testimonials, FAQ dan lain-lain.
Ada dua cara:
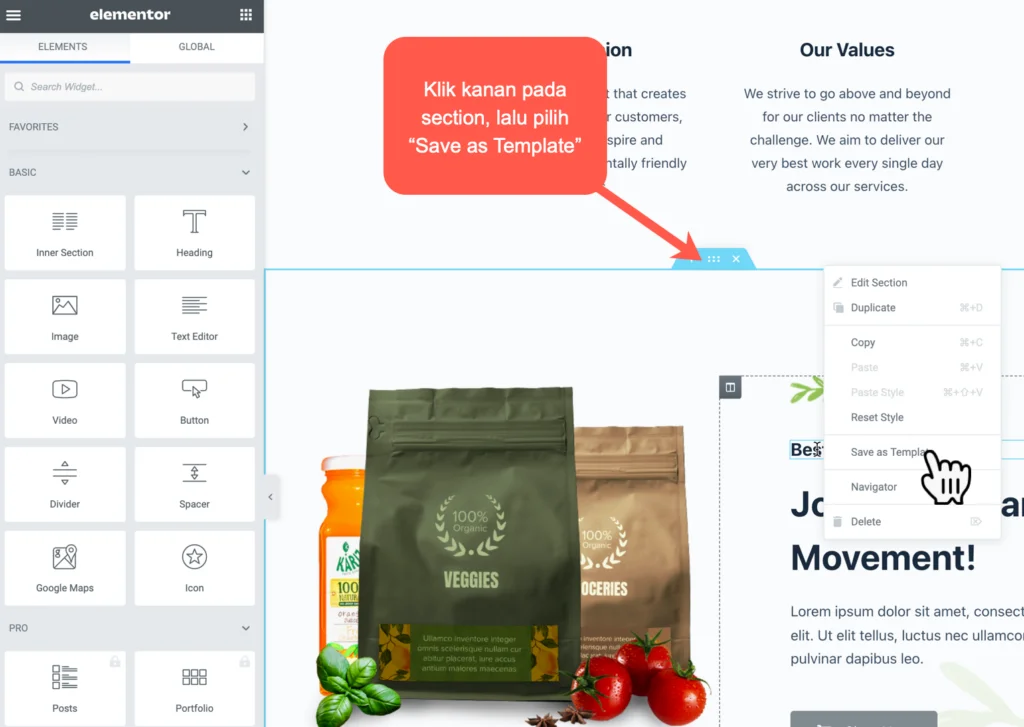
1. Bangun section dari awal (tidak menggunakan template)2. Menggunakan template block yang telah disediakan Stater Templates.3. Mengambil section dari template pages yang lain
Cara pertama bisa Anda lihat tutorialnya dalam video gif dibawah:

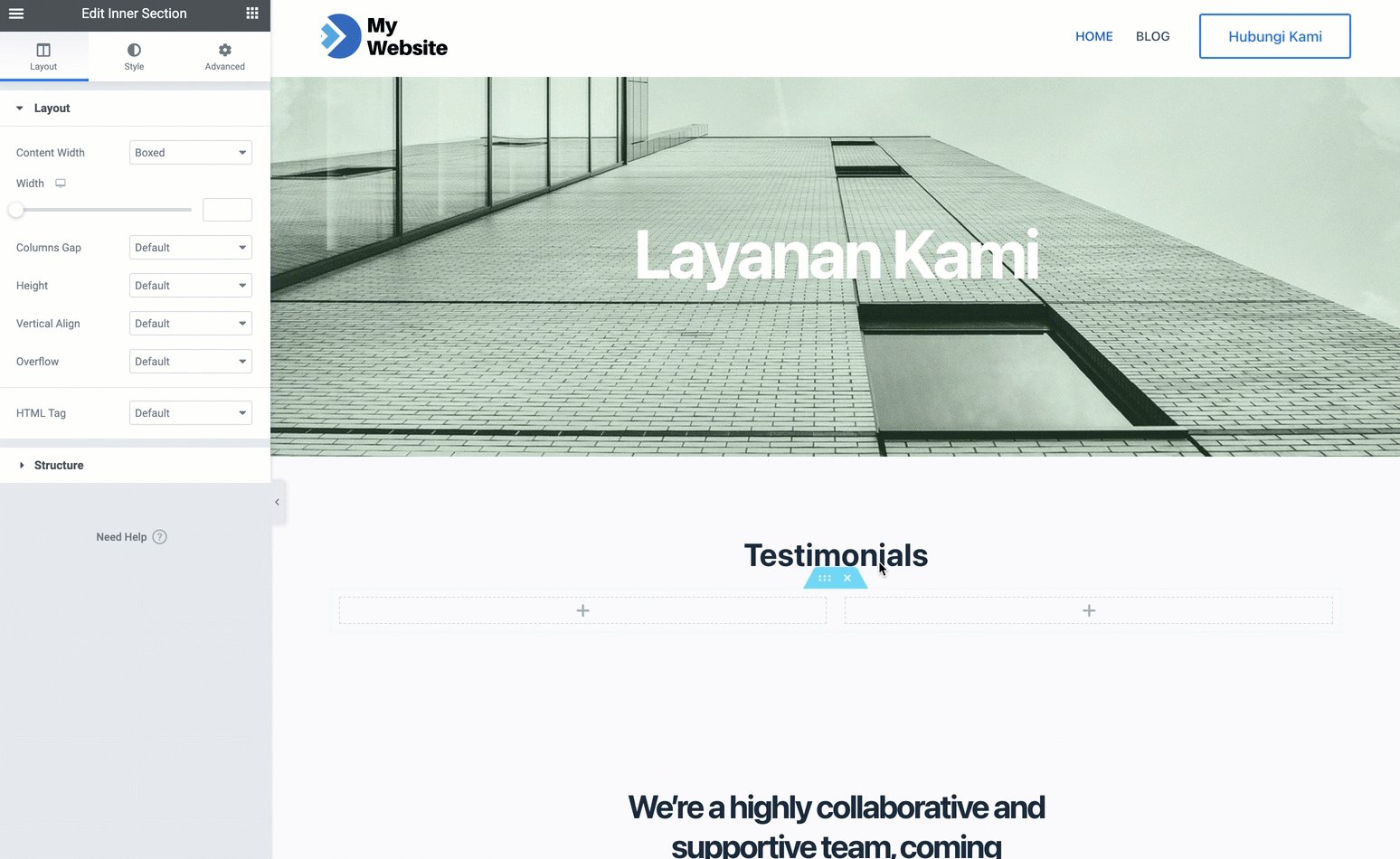
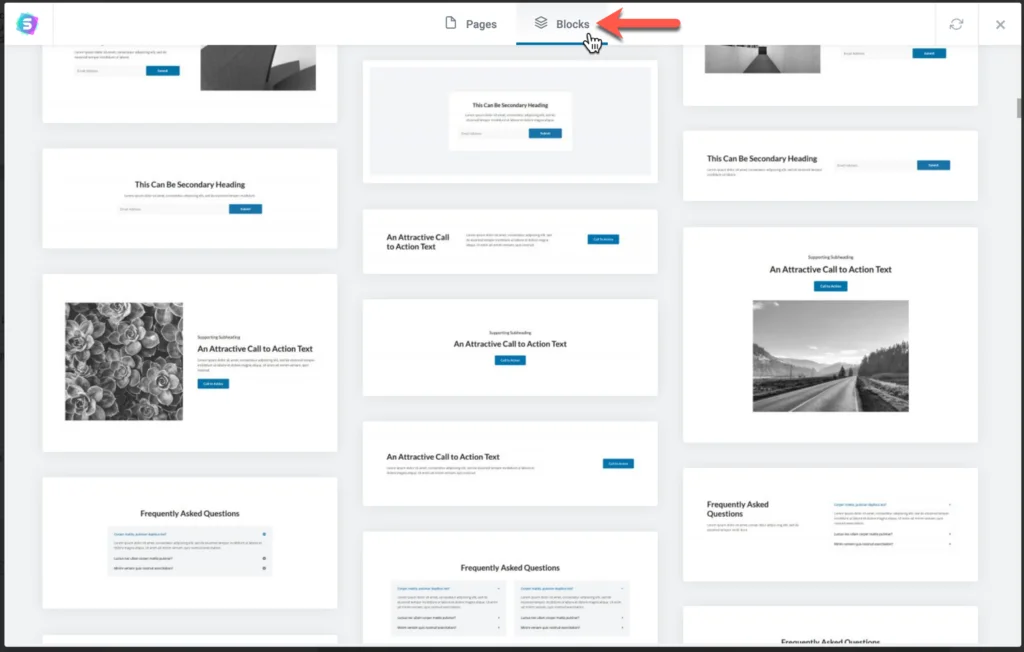
Cara kedua, memilih block dari Template Library.
Ada lebih dari 100+ block. Dan tidak seperti template pages, semuanya bisa Anda gunakan secara gratis. Wo-ho!

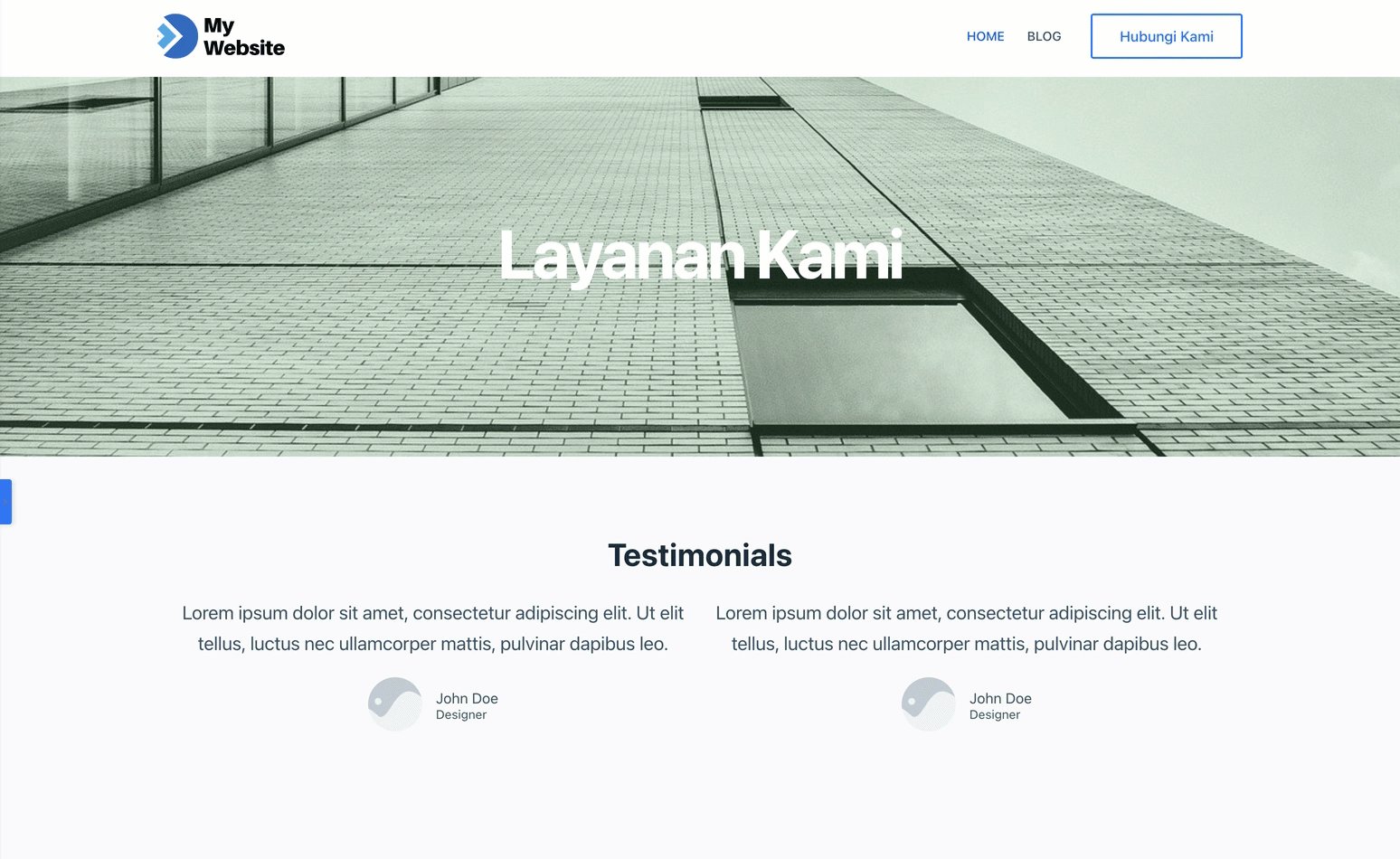
Cara ketiga, mengambil section dari template pages lainnya. Cara ini agak ribet, tapi tidak ada cari yang lebih mudah daripada Anda membuatnya dari nol.

5. Selesaikan Desain Halaman Home Anda
Elementor cukup mudah untuk dipahami.
Mungkin Anda akan menemui kesulitan pada awal mulai membangun halaman website Anda, tapi itu wajar, Anda perlu mencoba dan meng-eksplore bagian-bagian lainnya pada Elementor agar terbiasa menggunakannya.
Sampai disini Anda bebas berkreasi seperti mengganti warna background, menambah section dan widget, membuat tombol, dan lain-lain.
Lalu, bagaimana dengan halaman lainnya, seperti halaman about us, services, atau apapaun halaman selain homepage yang Anda buat?
Caranya sama dengan membuat halaman home, Anda hanya perlu mengulang prosesnya dari “Persiapan”.
Launching Website Anda
Jika Anda benar-benar mengikuti panduan cara membuat website dari awal hingga akhir, saya percaya website Anda telah siap untuk di launching.
Apa Selanjutnya?
Sejujurnya, masih ada banyak hal yang perlu Anda pelajari. Panduan ini hanya awalnya saja.
Saya mungkin akan membuat panduan lainnya (sedang struggle mencari waktu), seperti panduan:
- Membuat contact form dan mengintegrasikannya dengan webmail dan 3rd party email
- Memilih plugin terbaik untuk SEO, Performance, Security, dan lain-lain
- Cara maintenance website WordPress
- Tips SEO On Page
- Dan lain-lain..
Terakhir, jika Anda memiliki pertanyaan, jangan sungkan-sungkan untuk mengirimkannya melalui kolom komentar yang ada dibawah atau boleh juga via email di randi(at)penasihathosting.com