Bab 5: Melakukan Penyesuaian pada Tema
Astra merupakan tema yang mudah dikustomisasi dan salah satu dari tiga tema favorit saya selain GeneratePress dan Blocksy.
Sebelum lanjut ke langkah terakhir dari panduan cara membuat website, yaitu mendesain halaman kosong (home, tentang, kontak, dsb) yang sudah Anda buat sebelumnya, Anda perlu melakukan sedikit penyesuaian pada tema Astra terlebih dahulu, agar bisa sesuai seperti yang Anda inginkan.
1. Membuat Halaman Statis di Homepage
Halaman statis adalah halaman yang tidak pernah berubah.
Jadi, “statis” akan menampilkan konten atau artikel yang sama setiap kali seseorang datang ke website Anda.
Contohnya adalah halaman depan (harunstudio.com), kapanpun Anda mengunjunginya dan seberapa seringpun saya menulis artikel baru, halaman statis ini tidak akan pernah berubah.

Bagaimana cara membuat halaman statis?
Buka appearance > Customize.
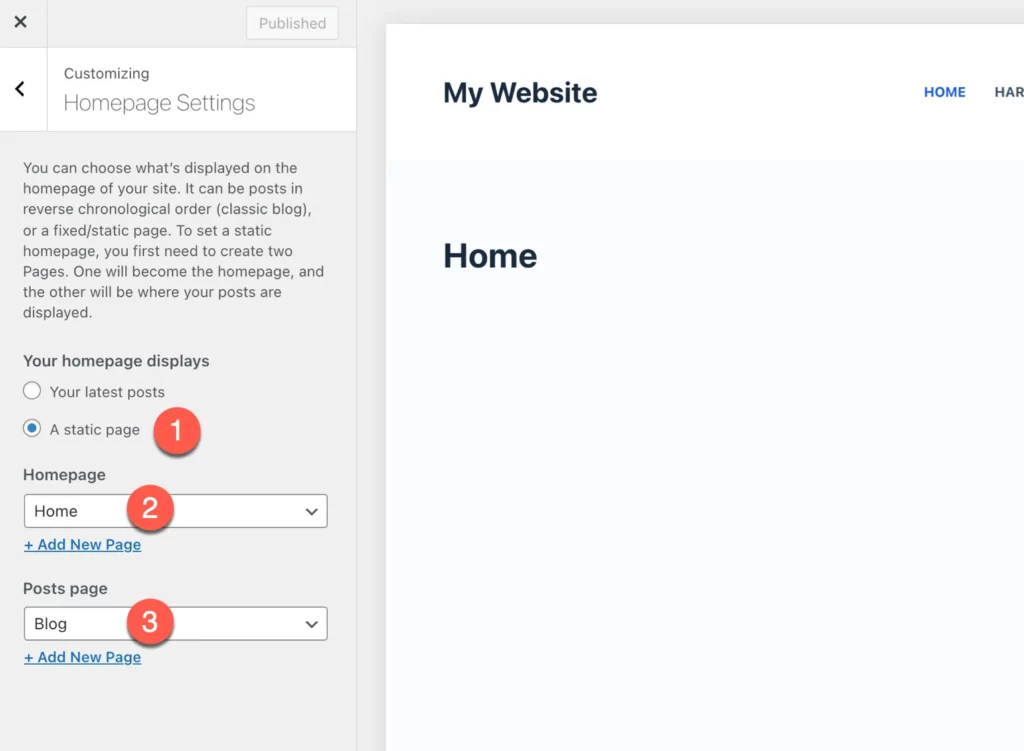
Klik “Homepage Settings” pada bagian sebelah kiri Customize.
Lalu atur sebagai “A Static page”, kemudian pilih Homepage = Home (Halaman depan kosong yang sudah Anda buat sebelumnya).
dan Posts page = Blog.

Post Page ini sifatnya opsional, namun jika Anda ingin menulis artikel yang sifatnya rutin maka Anda perlu membuat halaman Post page yang menampilkan artikel-artikel yang sudah Anda terbitkan di website.
Jika Anda belum membuatnya, Anda bisa kembali untuk membuat halaman kosong baru dan beri judul sebagai Blog.
2. Kustomisasi Global Website
Ini termasuk bagian yang paling terpenting dari semua rangkaian proses cara membuat website, yaitu menentukan dari awal global website Anda.
Mulai dari apa font yang Anda gunakan, warna hingga layout website Anda.
Kita akan mulai dari menentukan typography.
Menentukan Typography
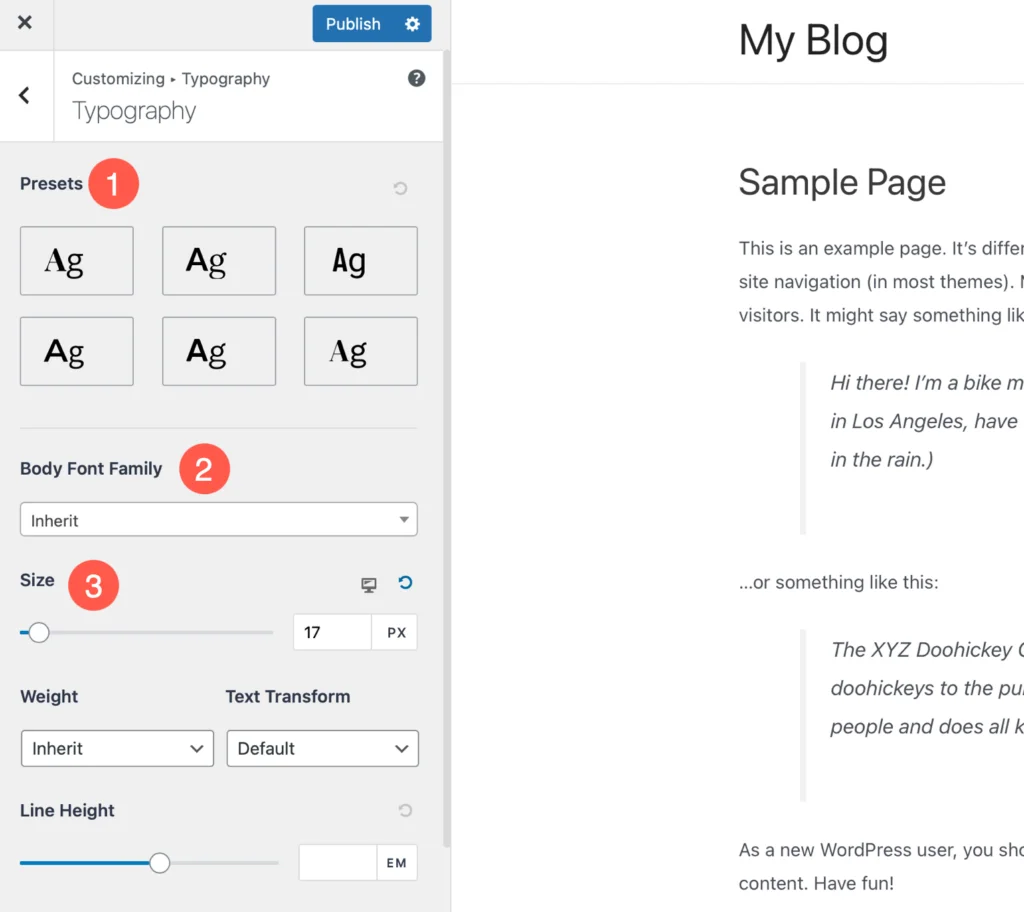
Buka Global > Typography
Secara default, font tema Astra yang Anda gunakan menggunakan system font. Secara performance, system font adalah font yang paling cepat.
Tapi, jika Anda ingin menggantinya yang lebih fancy, Anda bisa memilih font lainnya.
(1) Anda bisa memilih satu diantara enam font yang telah direkomendasikan oleh Astra pada bagian “Presets”(2) Atau memilih font sendiri dari daftar font yang ada di bagian “Body Font Family”(3) Tentukan size body font Anda. Saran saya jangan gunakan font lebih kecil dari 16.

Untuk pengaturan yang lain, saya rasa tidak perlu diubah-ubah dahulu.
Menentukan Warna Website
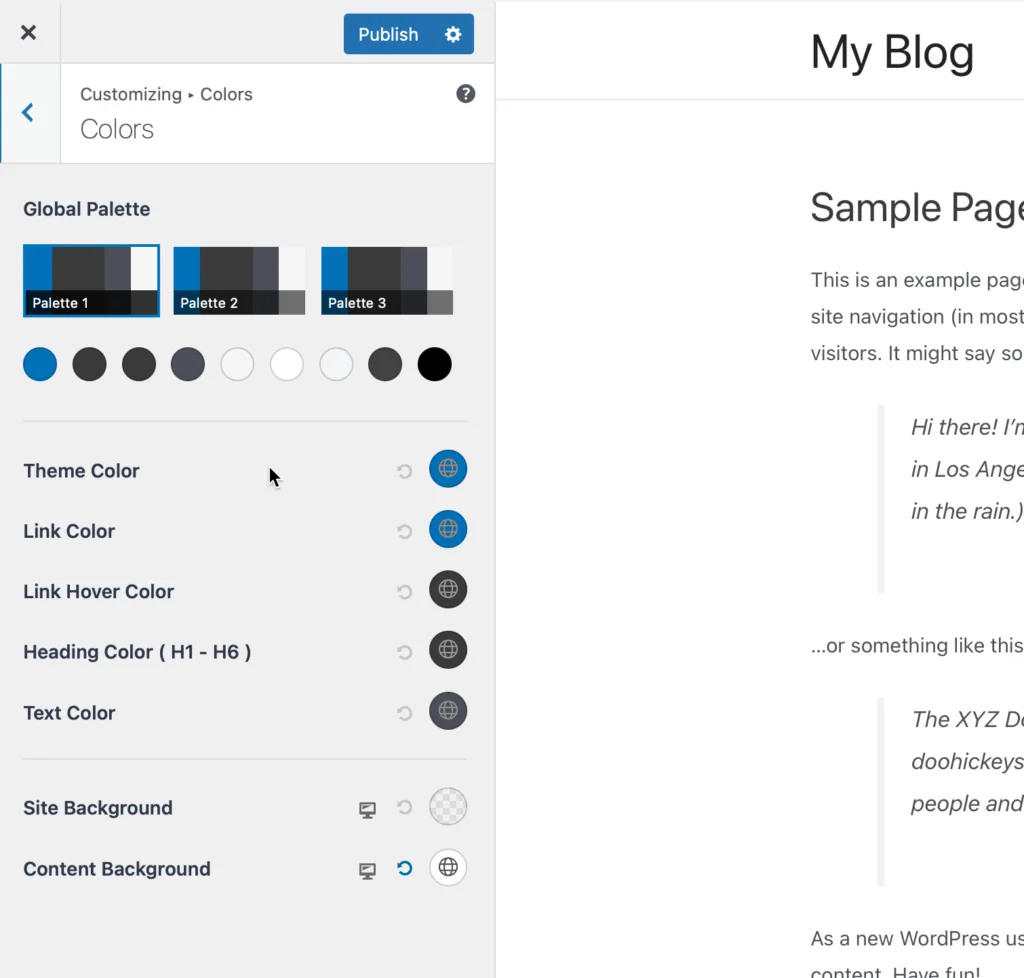
Buka Global > Colors
Salah satu ciri website yang bagus adalah konsisten terhadap warna. Saya menyarankan untuk tidak menggunakan kombinasi warna yang banyak, misalnya lebih dari 6 warna.
Lebih sedikit lebih baik.
Misalnya, Facebook identik dengan warna biru. Tokopedia identik dengan hijau. Youtube identik dengan warna merah.
Secara default, Astra menggunakan kombinasi warna biru, hitam dan putih. Anda bisa memilih warna lainnya.
Jika Anda bingung memilih kombinasi warna, Anda bisa mengunjungi situs berikut untuk mencari inspirasi warna:

Menentukan Container
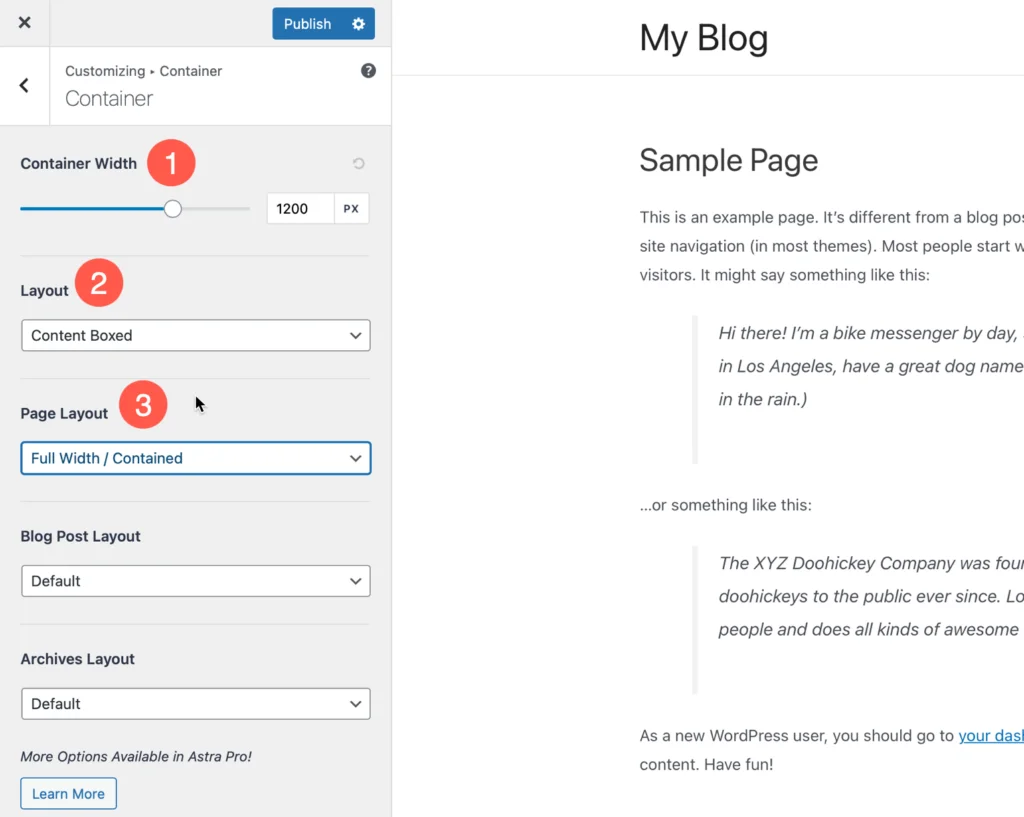
Buka Global > Container
(1) Container width adalah lebar website Anda. Semakin tinggi nilainya maka semakin lebar website Anda. Saran saya biarkan default saja (1200px)
(2) Ini adalah model layout secara default. Jika Anda memilih contain boxed, maka secara default semua layout, baik page dan blog akan memiliki layout yang contained boxed.
(3) Biasanya halaman Pages layoutnya full width, tapi saya serahkan kepada Anda bentuk layout nya sesuai dengan keinginan Anda.

3. Kustomisasi Header
Jika Anda tidak yakin mana yang disebut header, perhatikan gambar dibawah ini:

Sampai disini, Anda mungkin ingin mengganti nama website Anda menjadi gambar logo website Anda atau mengganti nya dengan nama lain.
Anda mungkin juga mau mengganti warna background header dari putih menjadi hitam, atau ingin merubah posisinya berada di sebelah kanan, kiri, atau tengah, dsb.
Kita akan mencoba satu per satu fungsi Header Builder mulai dari sini.
Anda bisa berkreasi sebebas yang Anda mau.
Menambahkan Logo Website
Ini sifatnya masih optional.
Jika Anda sudah memiliki logo website, Anda bisa mengganti logo text dari logo berbentuk text menjadi logo bergambar.
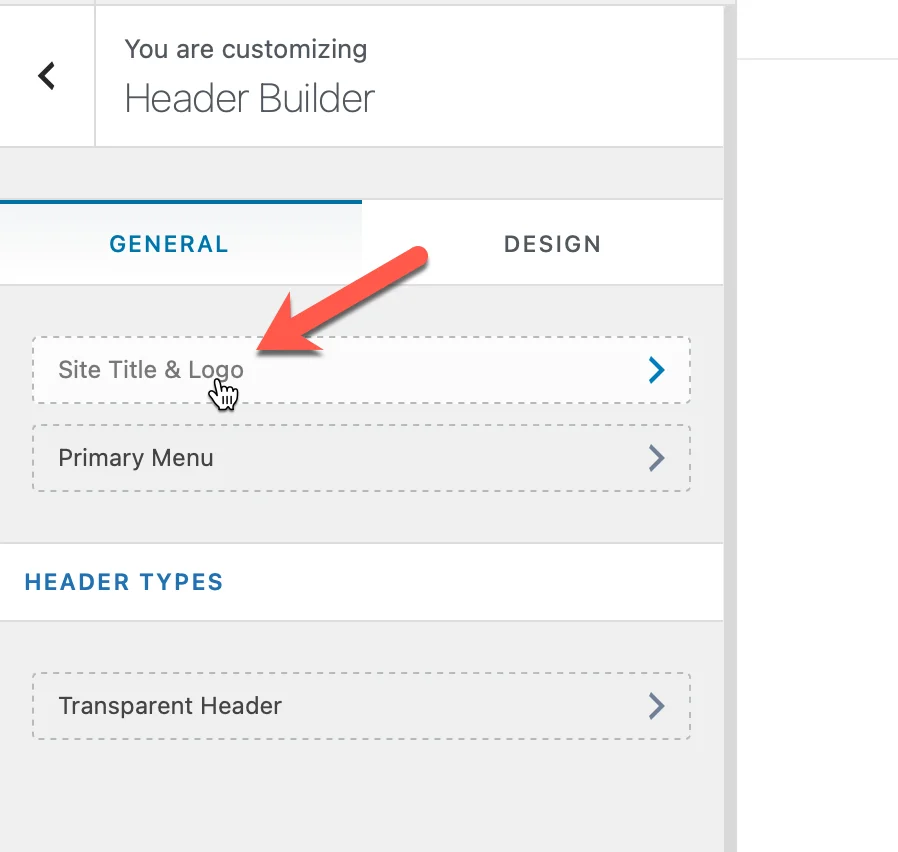
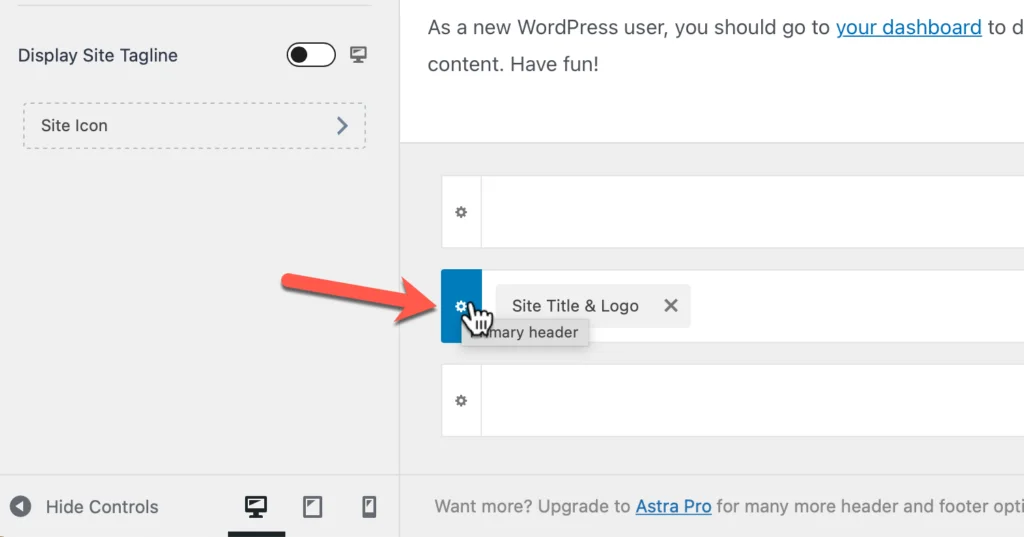
Caranya buka Header Builder > dan klik Site Title & Logo seperti yang saya tunjukkan dalam gambar dibawah ini:

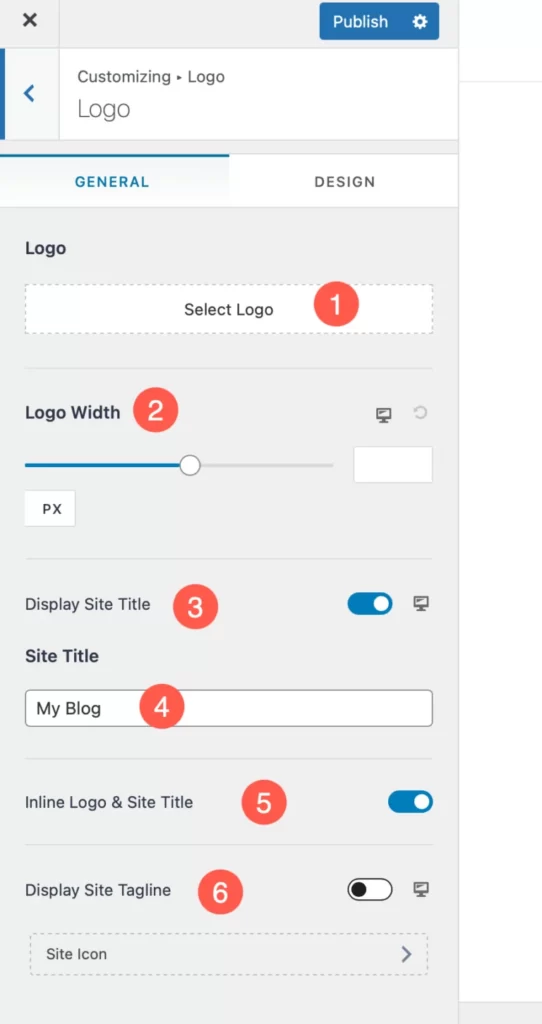
Kemudian ikuti langkah-langkah berikut:

(1) Klik ‘Select Logo’ untuk upload logo Anda
(2) Atur lebar logo Anda. Misalnya 150, 200, dll..
(3) Anda mungkin ingin menyembunyikan judul text website Anda
(4) Jika Anda ingin menggunakan logo text, Anda bisa merubah text nya dengan nama lain, misal My Blog
(5) Jika Anda ingin mensejajarkan logo gambar dengan logo text Anda
(6) Jika Anda ingin menggunakan tagline
Jika sudah selesai klik tombol “Publish” berwarna biru yang terletak di bagian kiri atas layar Anda.
Merubah warna background navigation
Secara default, warna background header tema Astra adalah putih.
Mungkin Anda ingin merubahnya menjadi warna merah, hijau, biru atau apapun warna yang Anda inginkan.
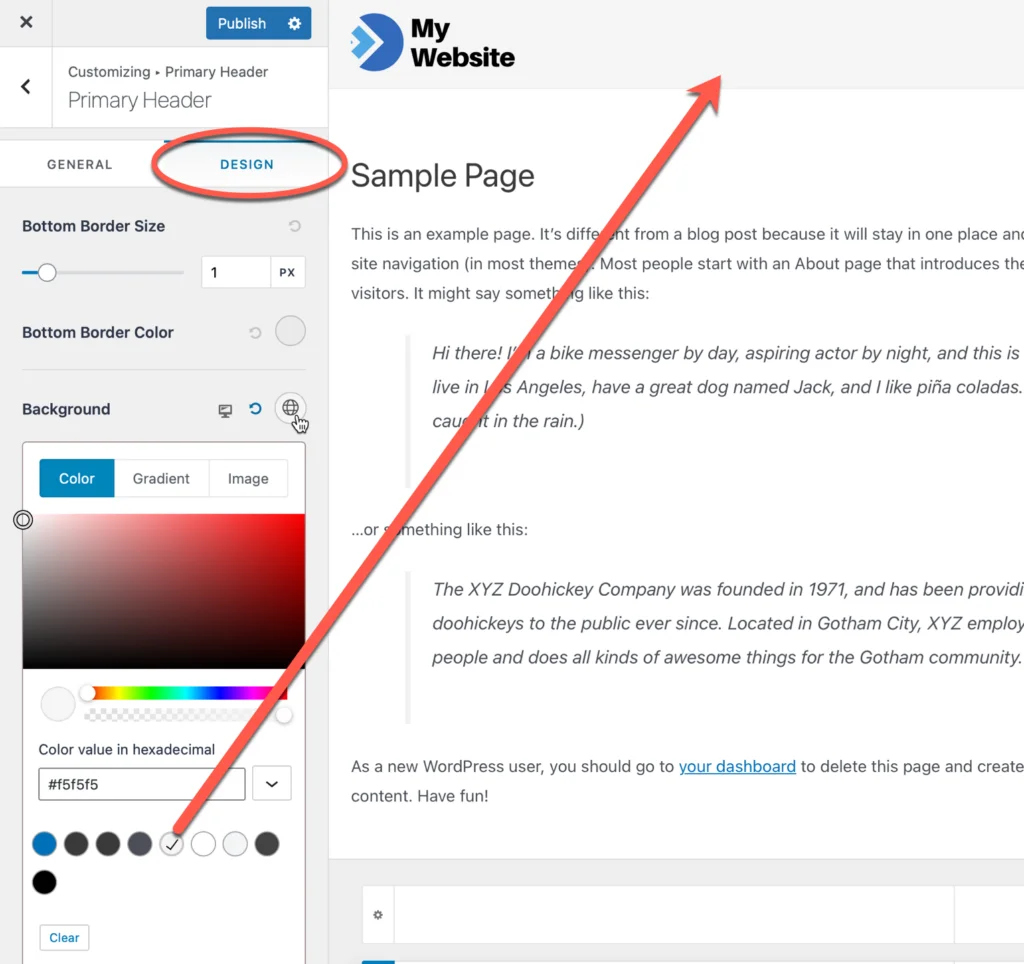
Buka Header > Arahkan kursor Anda ke bagian logo seperti gambar dibawah dan klik Main Row

Klik tab “Design” (yang saya lingkari warna merah).
Kemudian klik icon background dan pilih warna background Anda.

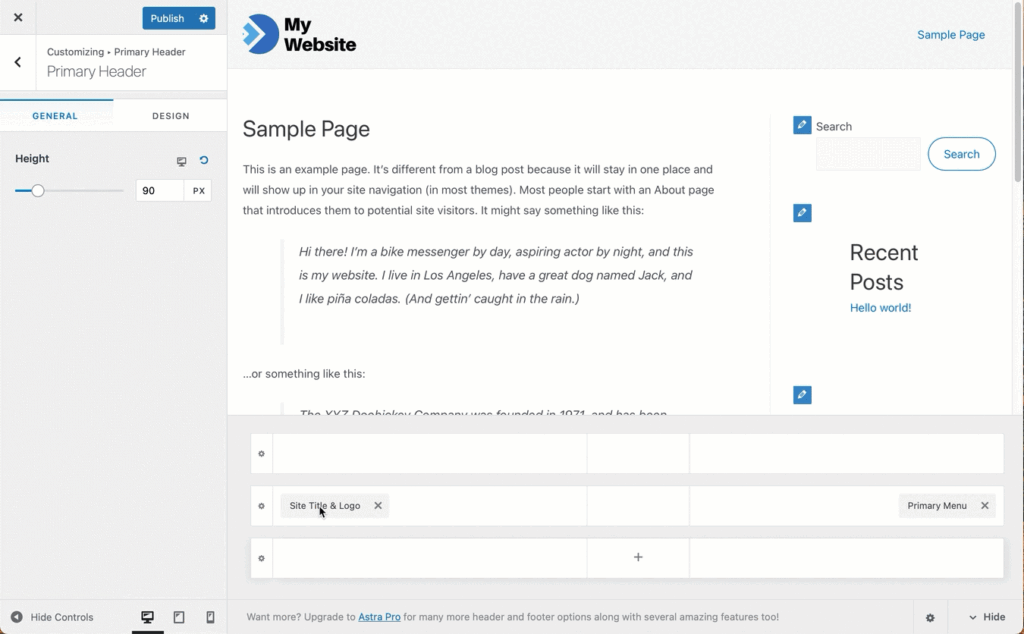
Merubah posisi logo dan menambahkan element di dalam header
Untuk merubah-rubah posisi suatu element, baik logo, menu, search dan lain-lain itu sangat mudah dilakukan di tema Astra.
Perhatikan video gif dibawah ini. Anda hanya perlu melakukan drag & drop saja.

Anda bisa menambahkan apapun di dalam header Anda, seperti button, kolom pencarian (search), secondary menu, dan lain-lain.
Sampai disini, Anda bebas meng-explore bagian-bagian lainnya dari tema Astra Anda.
Namun, pastikan sebelum lanjut ke bab terakhir, Anda mengklik tombol “Publish” yang ada di sebelah kiri atas agar semua perubahan yang Anda lakukan tersimpan.